Darle Vida a un Texto [Photoshop]


Fuentes de luz
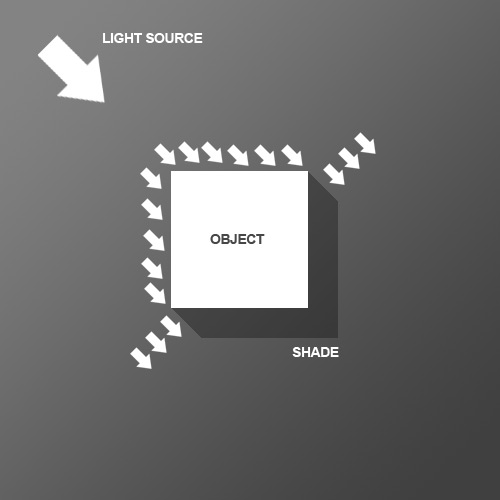
Por lo tanto, antes de comenzar el tutorial, en este diagrama es un poco de luz acerca de cómo podría golpear un objeto. Aquí tenemos un objeto cuadrado en el centro con la luz procedente de la parte superior izquierda. Usted puede ver que cuando la luz incide en el objeto, se lanza una sombra en el otro lado. Tenga en cuenta que la sombra no es una gota de sombra de Photoshop, lo que hace que el objeto es mirada como flotando por encima de la tela. Aquí queremos que el objeto para que parezca que es una cosa tridimensional pegado sobre el lienzo, extrusión, si lo desea. Ahora dime lo que otros Photoshop tutorial te da los diagramas de sitio? Es como estar de regreso en la escuela!

Paso 1
Empezamos por el tutorial de dibujo lineal de un sutil degradado de gris oscuro a gris oscuro. Tenga en cuenta que porque queremos que nuestra luz que viene de la parte superior izquierda, que es donde la parte más ligera del documento.

Paso 2
Ahora ponemos un poco de texto. He usado una fuente muy fresco llamado Agencia FB, que tiene una condensada, el borde duro sentir a él. Usted debe hacer el texto un color gris-ish color azul - # c2c8d4 para ser precisos.

Paso 3
Ctrl + clic en Siguiente de la capa de texto y crear una nueva capa por encima de ella. En la nueva capa, con el que la selección todavía, dibujar un gradiente lineal de # 495a79 transparente desde la parte inferior de derecha a izquierda. Por lo tanto, en otras palabras, usted es el oscurecimiento de la parte inferior derecha como se muestra.

Paso 4
Establezca su color a Negro (se puede hacer esto tiene que pulsar la letra "D" en su teclado, que restaura los valores por defecto).
Ahora Ctrl + clic en la capa de texto de nuevo y crear una nueva capa debajo de la capa de texto. Ahora presione la flecha hacia abajo en el teclado de una vez la flecha hacia la derecha en su teclado una sola vez. A continuación, pulse Alt + Retroceso para rellenar con color negro. A continuación, presione hacia abajo y de nuevo a la derecha una vez y se llenan de color negro. Cada vez que se desplazan 1px derecho y 1px abajo. Debe repetir este proceso unas 30 veces (por lo que es importante utilizar Alt + Retroceso en lugar de la herramienta de relleno).
Tenga en cuenta también que para mover la selección pero no la llena cuando pulse las teclas de flecha de su, usted tiene que tener uno de los Marqueses de herramientas. Si cambia a la herramienta Mover (V), cuando se presiona hacia abajo y derecha se mueven realmente llenar el negro, así como la selección y ser llenado de píxeles de la misma una y otra vez.

Paso 5
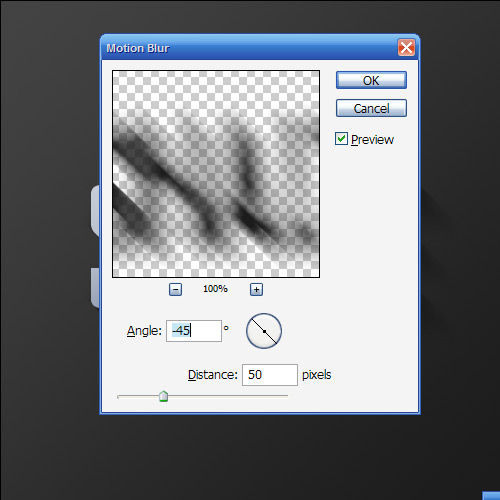
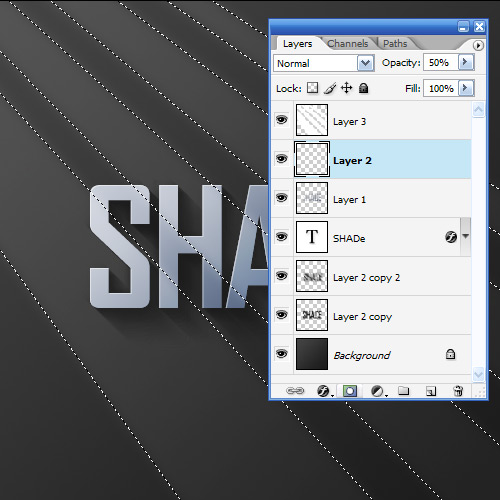
Esto es lo que debe tener ahora. Ahora deseleccionar y asegúrese de que están en la capa de sombra, y luego ir a Filtro> Blur> Motion Blur y el uso de valores de -45 grados y una distancia de 30px.

Paso 6
Establezca su sombra a la capa Multiplicar y opacidad alrededor del 40% y, a continuación, mantenga pulsada Mayús y pulse la flecha hacia abajo y luego la flecha hacia la derecha. Este objeto se moverá de su derecha y abajo de cada 10px (Mayúsculas dice 10px Photoshop para ir a la vez en lugar de 1). Ahora usted puede tener algunas de las partes borrosas de la sombra que salen a la parte superior e izquierda del objeto. Si este es el caso, agarrar una pequeña goma de borrar suave y suavemente lejos borrar todo lo que no debe ser la sombra (recuerde el esquema al principio).

Paso 7
Siguiente duplicar la capa de sombra, mantenga Mayús y moverlo hacia abajo y de nuevo a la derecha. Luego ejecuta el filtro Motion Blur de nuevo con una distancia de 50 px este momento y se esta capa a Multiplicar y el 20% de opacidad. Esto es sólo para dar a nuestros más sombras de un sendero fuera.

Paso 8
Ahora crear una nueva capa por encima de todas las otras capas, mantenga pulsada la tecla Ctrl y haga clic en el texto principal de la capa para seleccionar su píxeles y volver a llenar su nueva capa con la selección de blancos. No deje de ir a la selección aunque todavía. En lugar de prensa y derecho a una hora de distancia 1px mover y luego pulsa en Eliminar.
Establezca esta capa delgada línea blanca alrededor del 80% de opacidad.

Paso 9
Como puede ver, la delgada línea blanca da una especie de efecto de relieve que la fuente de luz está afectando el texto y da la impresión de que el texto es más tridimensional.

Paso 10
Ahora vamos a crear algunos arroyos de la luz natural. Crear una nueva capa por encima de todos los demás y sacar cuatro o cinco rectángulos blancos aproximadamente similar a la que se muestra (es decir, obtener más gordo que ir hacia abajo). dimensiones.

Paso 11
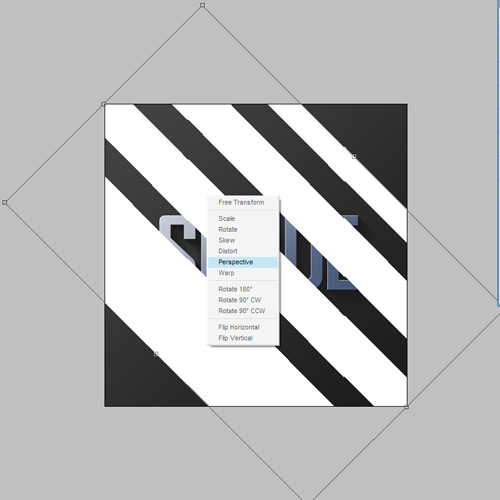
Ahora presione Ctrl + T para transformar y ampliar, rotar y los rectángulos como se muestra. Ahora que usted normalmente pulse Intro cuando haya terminado, pero esta vez no deje ir todavía. En lugar de ello, haga clic con el botón y obtendrás un menú emergente que le muestran otros tipos de transforma usted puede hacer. Elija Perspectiva. La razón es importante hacer esto en un solo paso es para que usted no perderá su caja. Así que la parte superior izquierda dos puntos y llevarlos más cerca juntos para que la luz parece que viene de un lugar y tendido.

Paso 12
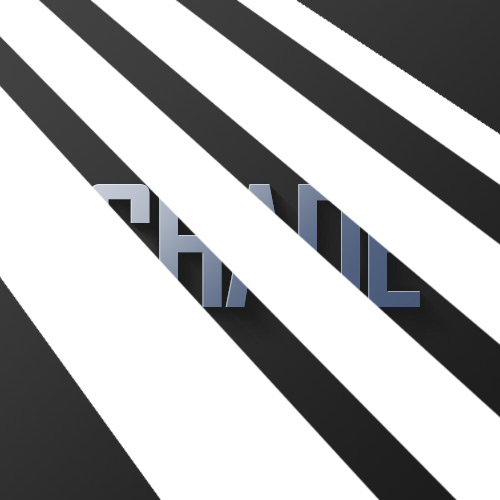
Aquí tenemos a nuestros cuatro tiras de "luz". Ahora la capa de superposición y el 20% de Opacidad y luego ir a Filtro> Blur> Gaussian Blur y le dan un radio de desenfoque 6PX.

Paso 13
Ahora debería tener algo parecido a éste.

Paso 14
Ahora desde las tiras han de ser luz, tendría sentido si nuestra capa destacar sólo apareció cuando la luz estaba pegando bien? Por lo tanto, haga clic en Ctrl-capa de la luz y, a continuación, haga clic en el relieve de la capa anterior y, a continuación, mientras que la selección todavía está en, haga clic en el botón Añadir máscara de capa (es el uno en la parte inferior de la paleta de capa a la derecha de la «f icono). Esto creará una máscara que sólo se muestra la capa de relieve que la luz que se superpone.

Paso 15
Así que se podría para aquí, ya está mirando muy bien, pero vamos a terminar este efecto mediante la adición de algunos frente a la iluminación cálida.

Paso 16
Así pues, en primer lugar crear una nueva capa justo por encima del fondo y la rellenamos con un color rosado - # 9d506c.

Paso 17
Ahora la capa de mezcla de color rosa a modo de color y la opacidad al 20%. Esto le da un bonito fondo de nuestro rojizo-calor. Más de la parte superior de esta, ahora podemos mezclar en algunos amarillos. Si no ponemos en el elenco rojo por debajo, el resultado sale en busca demasiado amarillo, y no todo real.

Paso 18
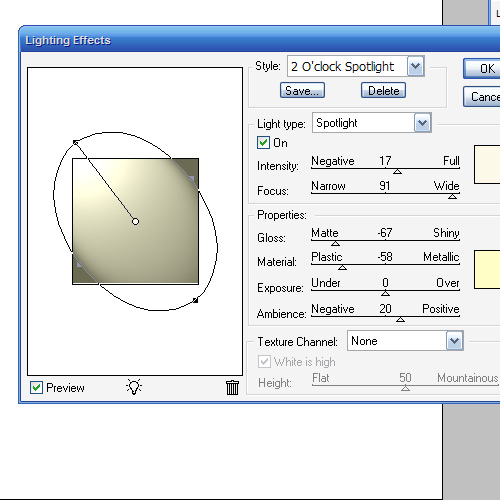
A continuación crear una capa por encima de la rosa. Llene completamente de blanco y luego ir a Filtro> Render> Efectos de iluminación. No suelen usar Efectos de iluminación, pero tiene una muy cool preajuste las dos de la tarde llamado Spotlight, que puede seleccionar desde Estilo, en la parte superior y mirando a través de las opciones. Usted puede utilizar esta casi por defecto, pero para nuestros propósitos que ayuda a extender la elipse para que sea un poco más (es decir, el punto de mira es un poco más lejos).

Paso 19
Ahora nos fijamos el alumbrado y la superposición de capas que tiene algo como se muestra a continuación. Ahora duplicar esa capa, pasar por encima de todos los demás y establecer que el 40% de opacidad. Esto se asegura de que nuestra cálida iluminación es también interactuar con el texto y no sólo el fondo.

Conclusión
Por último, duplicar la capa superior de iluminación una vez más y establecer que un 65% de opacidad y, a continuación, haga clic en el botón Añadir máscara de capa en la paleta de capas y dibujar un nuevo lineal de color blanco a negro degradado desde la parte superior izquierda a la parte inferior derecha. Esto hace que la capa extra de iluminación fundido fuera como él va derecho hacia abajo.



 Ver Categorías
Ver Categorías


4 Comentarios
Gracias x pasar