Curso de Flash desde Cero!

Curso de Macromedia Flash desde Cero
Bienvenido/a al curso de Flash. Este curso abarca todos losconceptos básicos de Flash para aquellos que nunca han tocado laherramienta. También encontrarás trucos, consejos y formas rápidas deusar Flash para la creación de piezas interactivas para Internet. Nonecesitas ningún tipo de conocimiento previo. La versión usada en estecurso es Macromedia Flash 8.
1. Iniciando Flash
2. Descripción de las partes de Flash
3. Escenario
4. Herramientas
____1. Herramienta Selección
____2. Herramienta Lazo
____3. Trazar Líneas
____4. Dibujar con la pluma
____5. Dibujar circulos y óvalos
____6. Herramienta texto, filtros y efectos de texto
____7. Dibujar cuadros rectángulos y polígonos. Crear símbolos.
____8. Dibujar con el lápiz
____9. Transformación libre
____10. Herramienta Subselección
____11. Transformar rellenos degradados
____12. Bote de tinta
____13. Cubo de pintura
____14. Cuentagotas
____15. Borrador
5. Línea de tiempo
____1. Trabajar con capas (Layers)
____2. Fotogramas
____3. Animaciones con aceleración y desaceleración
6. Escenas
7. Símbolos
8. Biblioteca (Library)
9. Colores (Color Swatches)
10. Mezclador de colores
11. Tipos de símbolos
12. Botones
13. Movie Clip (Clip de película)
14. Instancias
15. Configuración y propiedades de un FLA
16. Comportamientos (Behaviors)
17. Importar un gráfico y mezclas en bitmaps
18. Importar video
19. Accesos rápidos de teclado
1. Iniciando Flash
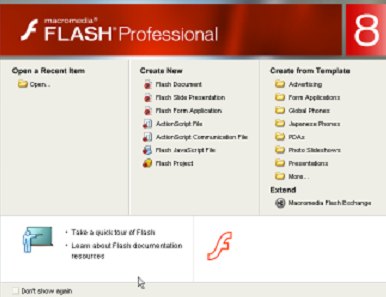
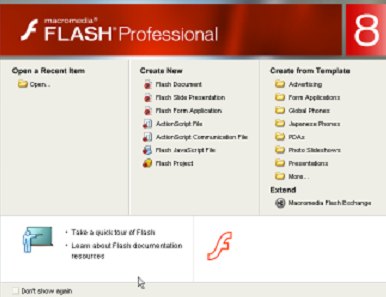
Al iniciar Macromedia Flash Professional 8 se muestra una pantalla que nos sugiere cómo empezar a trabajar.

La pantalla se divide en tres columnas y dos filas:
1. Open a Recent Item (Abrir un Documente Reciente).
Si hemos estado trabajando y guardado antes un documento, éste aparecerá en esta culumna.
2. Create New (Crear un nuevo documento).
* Flash document - Documento de Flash con extensión .fla.
* Flash Slide Presentation - Documento de diapositivas.
* Flash Form Application - Aplicación de un formulario.
* ActionScript File - Documento que contiene código ActionScript con extensión .as.
3. Create from Template (Crear un documento en base a una plantilla)

Vamos a comenzar
Creamos primero un nuevo documento Flash, para esto nos dirigimos hacia la segunda columna y hacemos click:

Flash nos muestra sus barras, paletas, paneles, línea de tiempo, etc.

2. Descripción de las partes de Flash

No se preocupen que cada una de las partes será explicada al detalle más adelante.
Ventana de documentos
El escenario está compuesto de varios elementos que constituyen una película.
El escenario es el área donde se representa cómo aparecerá el contenido que se publique.
La línea de tiempo, situada por encima del escenario, organiza y controla el contenido de un documento a través del tiempo en capas y fotogramas
Los paneles de Flash le ayudarán a trabajar con atributos y asignarlos al documento o a los objetos del escenario
El inspector de propiedades le permite ver y cambiar losatributos de un objeto seleccionado. El inspector de propiedades cambiapara mostrar información sobre la herramienta o elelemento con el quetrabaja, lo que permite acceder rápidamente a las funciones másutilizadas

3. Escenario
El escenario es el lugar donde se compone o diagrama el contenidode cada uno de los fotogramas que constituyen la película. Dichocontenido se crea ya sea al incluir objetos sobre él con lasHerramientas (Tools) o importando imágenes o vídeo.


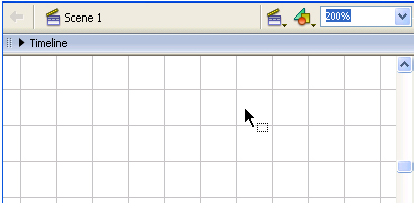
En el escenario hay un círculo creado con la Herramienta de dibujo Circle (Círculo).
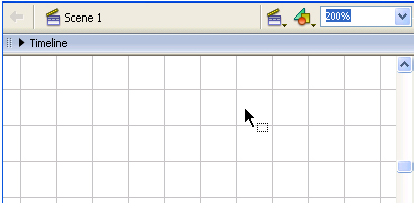
La cuadrícula, las guías y las reglas sirven para colocar con precisión el contenido en el escenario.
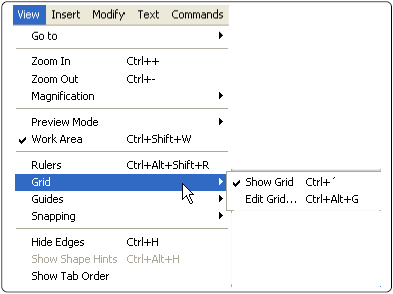
La cuadrícula
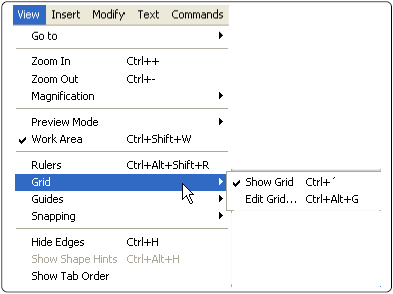
En el escenario podemos hacer uso de:
Menú >> Ver / Cuadrícula / Ver Cuadrícula

Se muestra con líneas cruzadas detrás del escenario, las cuales podemos modificar.

Para desactivar la cuadrícula del escenario, seguimos el mismo camino.
El Grid o Cuadrícula nos permitirá ubicar en forma precisa losobjetos que incluyamos al escenario. Para editar la Cuadrícula o Gridnos dirigimos hacia:
View / Grid / Edit Grid
O utilizamos las teclas rápidas:
[ Ctrl + Alt + G ]

Reglas o Rulers
Las reglas nos permiten medir el tamaño de los objetos. También nos permite arrastrar guías hacia el escenario.
View / Rulers

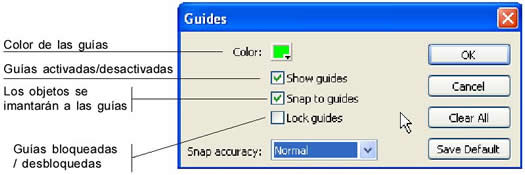
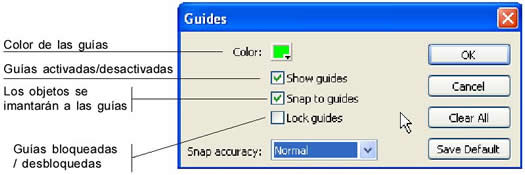
Las Guías
Ver / Guías / Mostrar Guías
View / Guides / Show Guides [ Ctrl + `]
Las guías nos sirven para dar una mayor exactitud de ubicación anuestros objetos en el escenario. Hacer click en alguna de las reglas yarrastrar hacia el escenario. Se verá las líneas de guías de colorverde.

Para editar las guías, presionamos las teclas rápidas:
[ Ctrl + Alt + Shift + G ]

Si deseamos borrar las guías del escenario.
Ver / Guías / Borrar guías
View / Guides / Clear Guides
4. Herramientas
Las herramientas o tools de Flash nos permitirán manipular y hacer cambios a nuestros objetos dentro del escenario.
Podemos encontrarlo en la barra de menú:
Ventana / Herramientas
Window / Tools
Con las teclas rápidas [Ctrl+F2] podemos visualizar u ocultar las herramientas.

Las Herramientas o Tools se dividen en cuatro partes:
1. Herramientas (Tools)
Con las herramientas podremos seleccionar objetos, dibujarlos, cambiar sus colores, borrarlos e insertar textos.
2. Vista (View)
Movemos el escenario con el cursor, o incrementamos la vista al escenario.
3. Colores (Colors)
Cambiamos los colores del relleno o borde de los gráficos.
4. Opciones (Options)
Cada Herramienta tiene opciones de modificaciones.
Descripción de las Herramientas o Tools con sus Teclas rápidas

Para acceder a cualquiera de las herramientas se puede presionar las teclas rápidas. Por ejemplo, para comenzar a dibujar una línea presionamos la tecla N. Para seleccionar la línea presionamos la tecla V y seleccionamos haciendo click sobre él.
4.1 Herramienta Selección
Ubicamos en la caja de Herramientas (Tools) la herramienta Selección con el mouse o presionamos la letra (V).
con el mouse o presionamos la letra (V).

Podemos seleccionar un objeto de varias formas, la siguiente es una de ellas:
Nos ubicamos sobre uno de los extremos del objeto, tecleamos (V) ypresionando el click izquierdo del mouse (1) comenzamos a arrastrar (2)basta el extremo diametralmente opuesto (3) y soltamos el click delmouse (4).

Para agrupar el gráfico:
• Seleccionamos el gráfico, luego presionamos las teclas Ctrl + G, entonces se agrupará la línea de borde del objeto y el relleno del mismo.

Para desagrupar el objeto:
• Seleccionamos el gráfico, luego presionamos las teclas Ctrl + Shift + G, de esta forma se desagruparán la línea de borde y el relleno del objeto.

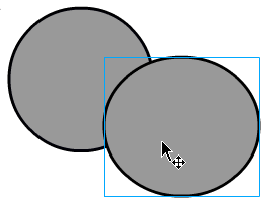
Al dibujar cualquier gráfico como un rectángulo, éste tiene líneade borde y relleno. Y si queremos moverlo tenemos que agruparlo antes.De lo contrario, resultaría de esta forma:
Se separan la línea de borde con el relleno, haciendo tal vez lo que no deseabamos

Y si movemos una vez mas después de seleccionar resulta otro gráfico que tal vez no queríamos que se produzca.

Seleccionando un gráfico con líneas conectadas o el borde de un objeto.
Presionamos la tecla (V) y luego doble click sobre el borde del gráfico.

Seleccionando un gráfico, relleno y borde.
Presionamos la tecla (V) y luego doble click sobre el relleno.

Nota: Si estamos trabajando con otra herramienta, ydeseamos utilizar de forma temporal la herramienta de selección,entonces presionamos la tecla Ctrl.
4.2 Herramienta Lazo
Seleccionamos en la caja de Herramientas (Tools) la herramienta Lazo o Lasso Tool con el mouse o presionamos la letra (L).
con el mouse o presionamos la letra (L).
Podemos seleccionar un sector del objeto en forma de mano alzada y realizamos por ejemplo el cambio de color, podemos borrar ese sector, girarlo, desplazarlo, etc.


4.2 Herramienta Linea
Seleccionamos en la caja de Herramientas (Tools) la herramienta Línea con el mouse o tecleamos la letra (N).
con el mouse o tecleamos la letra (N).
Aparecerán en el panel de propiedades (Properties) opciones para modificar la forma, el grosor y el color.

Automáticamente al seleccionar la Herramienta Línea, aparece el Inspector Propiedades:

Al dibujar la línea el Inspector de propiedades cambia a esta forma:

Nota: Presionando la tecla [Shift] y arrastrando el cursor del mouse podemos hacer líneas rectas o 45º:

Nota: Al presionar la tecla [Alt] y arrastrando el cursor del mouse, se alargará la línea simétricamente:

Podemos hacer gráficos de acuerdo a nuestros requerimientos. Por ejemplo si queremos hacer un triángulo de forma rápida:
1. Presionamos la tecla (N). Escogemos de la barra de herramientas.
de la barra de herramientas.
2 Manteniendo presionada la tecla [Shift] dibujamos la primera y segunda línea.
3 Dejamos de presionar la tecla [Shift], y cerramos el triángulo.

Para cambiar de forma a una línea tenemos dos formas:
Sin seleccionar la línea, pasamos el cursor junto a la línea, hasta que nos muestre lo siguiente:

Y podemos darle curva:

Sin seleccionar la línea asamos el cursor por ésta y aparece:

Movemos el extremo de la línea.

Soltamos el botón del mouse.

4.4 Dibujar con la pluma
Seleccionamos en la caja de Herramientas (Tools) la Herramienta Pluma o Pen Tool con el mouse o tecleamos la letra (P).
con el mouse o tecleamos la letra (P).
Nos permitirá dibujar punto por punto, haciendo click en elescenario, también podemos darle curva a nuestro dibujo. En la barra depropiedades podemos modificar las esquinas, el color de la línea quedibujemos con esta herramienta. La línea puede tener un grosor máximode 200 puntos.
El color de la línea puede ser fijo o degradado. Al estar dibujando podemos cambiar las propiedades según nuestro parecer.

Podemos dibujar libremente. La diferencia de la Herramienta Plumacon la Herramienta Línea es que tendremos puntos de conducción, que nospermitirá hacer curvas más pronunciadas, además de añadir más puntos deanclaje o nodos.


Dibujando objetos gráficos o símbolo gráfico.
Al seleccionar el ícono que ven a la derecha, lo que se dibuje enel escenario se convierte automáticamente en objeto gráfico. (Ver abajo)

4.5 Dibujar circulos y óvalos
Seleccionamos en la caja de Herramientas (Tools) la herramienta Círculo o Circle (Imágen Herramienta de Círculos) con el mouse o tecleamos la letra (O).
(Imágen Herramienta de Círculos) con el mouse o tecleamos la letra (O).

Dibujamos la figura.

Al pasar el cursor cerca de la circunferencia se puede modificar la forma del círculo.

Aparecerá el Inspector de Propiedades (Properties) en el cualpodemos modificar el grosor del círculo, la forma de la línea y elcolor.

Nota: Manteniendo presionada la tecla Shift podemos hacer círculos, además presionando la tecla Alt, podremos hacer óvalos alargando por un extremo. Manteniendo pulsadas las teclas Shift+Alt podremos hacerlos con el centro en donde esté situado el puntero en ese instante.

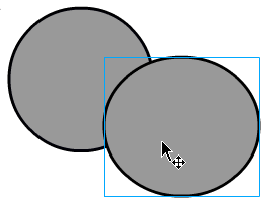
Creamos una circunferencia, pero utilizamos la opción Objeto Gráfico.

Y con esto ya no tendremos problemas de afectar a las demás figuras al desplazarlos.


4.6 Herramienta texto, filtros y efectos de texto
Seleccionamos en la caja de Herramientas (Tools) la Herramienta Texto con el mouse o presionamos la letra (T).
con el mouse o presionamos la letra (T).

Aparecerá la Caja de Propiedades (Properties), en el cual podemos agregar características del texto que necesitamos.
Existen tres tipos de texto:
* Static Text (Texto estático):
Este tipo de dato es tradicional, se le asigna cualquier tipo deformato. Al ser seleccionado el texto estático se ve rodeado por uncontorno azul.
* Dynamic Text (texto dinámico):
Este tipo de dato cambia conforme se le asignen nuevos valores asu variable. Al no ser seleccionado el texto dinámico se nota uncontorno punteado.
* Input Text (Introducción de texto):
Se les conoce como cajas de texto, se introducen datos en él para que sean procesados después.
A los textos dinámicos e introducción de texto se les permite agregar nombres de instancia.
El panel Inspector de Propiedades de la Herramienta Texto.

Texto Estático o Static Text

Tipografía:
 Cambiamos el Tipo de Fuente. Por jemplo: Times New Roman
Cambiamos el Tipo de Fuente. Por jemplo: Times New Roman
Tamaño de Fuente:
 Por ejemplo: 8 puntos
Por ejemplo: 8 puntos
Color de Fuente:

Formato de Fuente:
 B (Bold) Negrita e I (italic) Cursiva.
B (Bold) Negrita e I (italic) Cursiva.
Cuando están desactivados es Formato Normal o Plain.
Teclas rápidas:
* [Ctrl + Shift + P] Plain, plano o normal.
* [Ctrl + Shift + B] Bold o negrita.
* [Ctrl + Shift + I] Italic o cursiva.
Alineación:
 Hay cuatro opciones: Alineación a la izquierda por defecto, centro, derecha y justificado.
Hay cuatro opciones: Alineación a la izquierda por defecto, centro, derecha y justificado.
Opciones de formato:
 - Indent (sangría) - Line spacing (Espacio entre líneas).
- Indent (sangría) - Line spacing (Espacio entre líneas).

Ejemplo:

Separación de caracteres:


Posición del caracter:
 Posición del caracter: - Normal. - Superscript o superíndice. - Subscript o subíndice.
Posición del caracter: - Normal. - Superscript o superíndice. - Subscript o subíndice.

Método de Renderización de Fuente:

Sobre FlashType:
FlashType es un nuevo texto renderizado que proporciona textoclaro, de calidad superior queda en la composición de Flash y en losarchivos de SWF publicados. FlashType mejora la legibilidad de textograndemente, particularmente cuando se da a los tamaños de la fuentemás pequeños. El anti-aliasing personalizado le permite especificar elespesor y agudeza de fuentes usadas en los campos del textoindividuales.
Usando FlashType pueden causar un retraso ligero cuando Flash cargalos archivos de SWF. Usted notará este retraso sobre todo si estáusando varios carácteres diferentes por ejemplo si pone (cuatro ocinco) dentro del primer fotograma de un documento de Flash. Hay queestar seguros del número de fuentes que usamos con este método. Lasfuentes FlashType también pueden causar un aumento en el uso de memoriadel Player de Flash. Por ejemplo, usando cuatro o cinco fuentes puedenaumentar el uso de memoria por aproximadamente 4 MB.
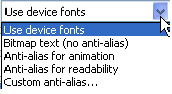
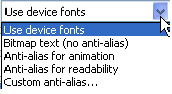
Use Device Fonts:
Usando las fuentes de dispositivo.

Bit Map (No Anti-alias):
El Texto de Bitmap o mapa de bits apaga el Anti-Alias y noproporciona ningún alisamiento al texto. El texto que usa los bordesafilados se despliega, y los SWF resultantes aumenta de tamaño porquelos contornos de la fuente son incluidos en el SWF.

Anti-Alias:
Anti-aliasing es permitido para el Texto Estático, TextoDinámico y Texto de Entrada, si el usuario tiene Flash Player 7 ósuperior. Sólo se permite para el Texto estático si el usuario tieneuna versión más actual de Flash Player.
Anti-alias para la Animación o Anti-Alias for Animation creauna animación de texto más lisa. Esto es en parte posible porque Flashignora alineación e información del ajuste de espacio. EspecificandoAnti-alias para la Animación crea un archivo SWF más grande, porque loscontornos de la fuente son incluidos.
Fuentes dadas usando Anti-alias para la Animación están menoslegibles en los tamaños de la fuente más pequeños. por esta razón, serecomienda que usted use 10 punto o el tipo más grande al especificarAnti-alias para la Animación.

Anti-alias para la Legibilidad o Anti-Alias for Readabilityusa un nuevo artefacto del antialiasing que mejora la legibilidad defuentes, particularmente a los tamaños pequeños. EspecificandoAnti-alias para la Legibilidad crea un archivo SWF más grande, porquelos contornos de la fuente son incluidos. Para usar el Anti-alias parala Legibilidad se debe publicar
para Flash Player 8.
Anti-alias para la Legibilidad crea fuentes muy legibles para lostamaños pequeños. Sin embargo, anima pobremente, y puede causarproblemas de actuación. Si usted piensa animar el texto, use Anti-aliaspara la Animación.
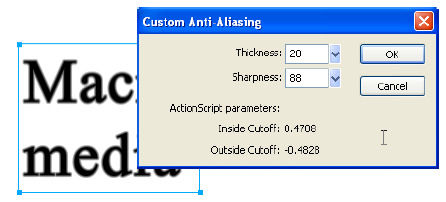
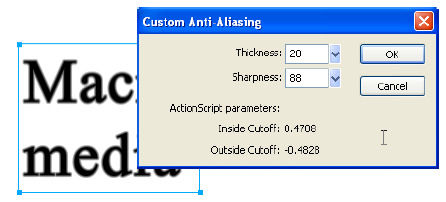
Personalizado Anti-alias o Custom Anti-Aliasing (Sólo desdeFlash Professional 8) nos permite modificar las propiedades de lafuente. Las propiedades del anti-alias personalizadas son como sigue:
# La Agudeza o Sharpness determina la suavidad de la transición entre las esquinas del texto y el fondo.
# El espesor o Thickness determina cuan grueso es la fuenteanti-aliasing que aparece. Los valores más grandes de los caractereshará parecer más gruesos.
Especificando Personalizado Anti-alias o Custum Anti-Alias crea unarchivo SWF más grande, porque los contornos de la fuente sonincluidos.

Tamaño del objeto y coordenadas del texto en el escenario.
* W: Ancho
* H: Altura
* X: Posición con respecto a x en el escenario.
* Y: Posición con respecto a y en el escenario.

Hipervínculo:
 En esta casilla escribimos un hipervínculo o URL. Es decir vincula el texto hacia una URL.
En esta casilla escribimos un hipervínculo o URL. Es decir vincula el texto hacia una URL.
Además nos muestra opciones Destino o Target:
* _blank: Se muestra en una nueva página HTML.
* _parent: Se muestra la página principal HTML.
* _self: Se muestra en la misma página HTML.
* _root: Se muestra en la raíz de todo el HTML.
Seleccionable o Selectable:
 Se puede seleccionar el texto estático en la película SWF o en Internet Explorer.
Se puede seleccionar el texto estático en la película SWF o en Internet Explorer.
Filtros y efectos de texto
Estando en la Herramienta Texto, seleccionamos Texto Estático. Yvemos que existen los Paneles: Inspector Propiedades, Filtros yParámetros.

Estando seleccionado el texto "Macromedia". En el Panel Filtros oFilters hacemos click sobre el icono , y nos aparece un menú contextualcon varias opciones.
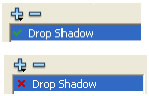
Drop Shadow

Automáticamente nos muestra propiedades del filtro que podemos cambiar.

* Blur X, Y: Desvanecimiento de la sombra.
* Strength: Porcentaje de la sombra.
* Quality: Baja, Media y Alta.
* Color: Color de la sombra.
* Angle: Ángulo de la proyección de la sombra.
* Distance: Distancia de la sombra.
* Knockout: Nos muestra el texto en blanco con la sombra.
* Inner shadow: Sombra interior.
* Hide Object: Escondemos el objeto texto, sólo muestra la sombra.
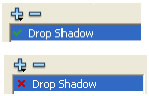
Para dejar de ver el filtro por un momento podemos hacer clicksobre el símbolo de visto bueno. Aparecerá al lado del filtro el signode X.

Para agregar un filtro:
Para eliminar un filtro:
Blur

Glow

 Al hacer click sobre la casilla de Knockout, aparece el texto en blanco.
Al hacer click sobre la casilla de Knockout, aparece el texto en blanco.

 Al hacer click sobre la casilla de Knockout e inner glow, aparece el texto en blanco pero la sombra es interior.
Al hacer click sobre la casilla de Knockout e inner glow, aparece el texto en blanco pero la sombra es interior.

Bevel
Este efecto es muy bueno. Con las anteriores versiones de Flashteníamos que hacer este efecto con otros programas como (PhotoShop,Corel, etc.).


* Type: El efecto se verá en Inner o interior, Outer o exterior y Full o completo.
* Shadow: Color de sombra
* Highlight: Color de brillo.
Gradient Glow

Adjust Color
O Ajuste de Color:

* Brightness: Brillo
* Contrast: Contraste
* Saturation: Saturación
* Hue: Color
* Reset: Reinicia
Texto Dinámico o Dynamic Text

Un texto dinámico cambia conforme se le asignen nuevos valores a suvariable. Al ser seleccionado el texto dinámico se nota un cotornopunteado.

Marco:
 Al seleccionar el ícono Marco se forma un marco alrededor del texto.
Al seleccionar el ícono Marco se forma un marco alrededor del texto.

Var:
 Ingresamos una variable a un texto dinámico cuando realizamos un Script o programa para identificarlo y cambiar su valor.
Ingresamos una variable a un texto dinámico cuando realizamos un Script o programa para identificarlo y cambiar su valor.
Nombre de Instancia:
 Alcrear un campo de texto, puede asignarle un nombre de instancia en elinspector de propiedades. Puede utilizar el nombre de instancia ensentencias de ActionScript para establecer, modificar y dar formato alcampo de texto y a su contenido mediante los objetos TextField yTextFormat.
Alcrear un campo de texto, puede asignarle un nombre de instancia en elinspector de propiedades. Puede utilizar el nombre de instancia ensentencias de ActionScript para establecer, modificar y dar formato alcampo de texto y a su contenido mediante los objetos TextField yTextFormat.
Line Type o tipo de línea:
 Puedeser Línea simple, Multilínea y Multilínea sin ajuste. SeleccioneMultilínea para ver el texto en varias líneas, Línea única para verloen una sola línea, o Multilínea sin ajuste para que el texto sedistribuya en varias líneas sólo si el último carácter es un carácterde cambio de reglón como Enter (Windows).
Puedeser Línea simple, Multilínea y Multilínea sin ajuste. SeleccioneMultilínea para ver el texto en varias líneas, Línea única para verloen una sola línea, o Multilínea sin ajuste para que el texto sedistribuya en varias líneas sólo si el último carácter es un carácterde cambio de reglón como Enter (Windows).
 Haga clic en el botón Generar texto como HTML para conservar el formatode texto enriquecido, como fuentes e hipervínculos, con las etiquetasHTML adecuadas.
Haga clic en el botón Generar texto como HTML para conservar el formatode texto enriquecido, como fuentes e hipervínculos, con las etiquetasHTML adecuadas.
Botón Embed, opciones de caracter:

Podemos seleccionar un grupo de caracteres que deseamos restringir en nuestra película.
También podemos incluir un grupo de caracteres que sólo utilizaránuestro texto dinámico en la película, es decir, podemos ver en elescenario otros caracteres pero no en el SWF, excepto los caracteresque hemos restringido.
Ejemplo: Escribimos en Include these characters, el siguiente texto "Números reales"; y en el escenario la frase "Texto dinámico con la opción Restringir".
El resultado al presionar las teclas rápidas [Ctrl + Enter] que nos lleva a la película SWF sería:

Nota: Los filtros de Texto estático son iguales al del Texto dinámico. Revisar las páginas anteriores para ver la similitud.
Texto de entrada o Input Text (Introducción de texto)
Son cajas de textos, donde se introducen datos en él para que seanprocesados después. A los Textos Dinámicos e Introducción de Texto seles permite agregar nombres de instancia.
En el Inspector de Propiedades aumenta una casilla Maximumcharacters o Máximo de caracteres a ingresar. Y no se encuentra lacasilla Vínculo URL.

Veremos más adelante como se utiliza cada unp de estos tipos de textos.
Nota: Los filtros de Texto estático, Texto Dinámico soniguales al del Introducción de Texto. Revisar las páginas anteriorespara ver la similitud.
4.7 Dibujar cuadros rectángulos y polígonos. Crear símbolos.
Seleccionamos en la caja de Herramientas (Tools) la herramienta Rectángulo o polígono
o polígono  con el mouse o tecleamos la letra (R).
con el mouse o tecleamos la letra (R).

Aparecerá el Inspector de Propiedades (Properties) en el cualpodemos modificar el grosor del cuadrado, rectángulo o polígono, laforma de la la línea y los colores.

Cap:
 Usamos para definir las esquinas del gráfico.
Usamos para definir las esquinas del gráfico.

Join:
 La unión de los extremos del gráfico.
La unión de los extremos del gráfico.

 Al seleccionarlo podremos darle un radio (en puntos) a las esquinas del rectángulo
Al seleccionarlo podremos darle un radio (en puntos) a las esquinas del rectángulo
Ejemplo:


Con el botón Opciones (Options) se puede agregar el número de lados que necesitamos para nuestro polígono.


Ejemplo:

Convertir vectores a simbolos
Al convertir un gráfico a Botón o Clip de Película, podemos realizar maravillas.
1. Dibujamos una estrella.
2. Presionamos [F8] para convertir el gráfico a Botón.
3. Nos dirigimos hacia el panel Filters o Filtros.
4. Añadimos el efecto Bevel o ángulo oblículo.

Añadimos una luz degradada o Gradient Glow.

El resultado:

En las versiones anteriores era todo un trámite burocrático hacerestos efectos. Antes se realizaba con otros programas, estos efectospara añadirlo después en el escenario Flash.
4.8 Dibujar con el lápiz
Seleccionamos en la caja de Herramientas (Tools) la herramienta Lápiz con el mouse o tecleamos la letra (Y).
con el mouse o tecleamos la letra (Y).

Aparecerá la Caja de Propiedades (Properties) en el cual podemos modificar el grosor del lápiz, la forma y el color.
* Opción Straighten (Enderezar) que nos permite convertir a figuras parecidas a los triángulos, óvalos, círculos, rectángulos, cuadrados
* Opción Smooth (Suavizar) para que suavice los trazos que hagamos
* Opción Ink (Tinta) es para dibujar libremente a manoalzada. Utilizando la tecla [Shift] nos permite hacer trazos verticalesy horizontales.

Ejemplo:

4.9 Transformación libre
Seleccionamos la caja de Herramientas (Tools) la herramienta Transformación Libre con el mouse o tecleamos la letra (Q).
con el mouse o tecleamos la letra (Q).

Pasos:

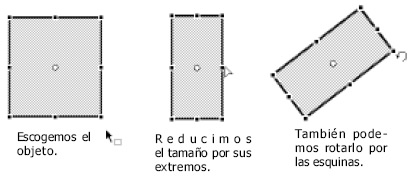
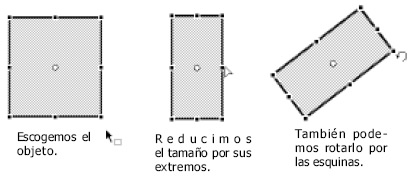
Con las opciones de Transformación Libre encontramos los botones:
* Rotate o Screw: Rotar y atornillar, cambiar la forma del cuadrado por uno de sus extremos.
* Scale: Escala, cambiamos el tamaño en forma escalar, es igual que utilizar la tecla [Shift] y el mouse.
* Distort: Distorsionar la forma del cuadrado.
* Envelope: El sobre, cambia la forma en base a los nodos que se forman alrededor del cuadrado.

Utilizando la opción Envelope o Sobre, cambiamos la forma del cuadrado.

10. Herramienta Subselección
Seleccionamos la caja de herramientas, la herramienta subselección con el mouse o tecleamos la letra A.
con el mouse o tecleamos la letra A.

Esto nos sirve para seleccionar y transformar los objetos a través de sus nodos.

Para verlo más facil, podemos hacer una línea. Seleccionamos la línea.

Escogemos uno de los extremos de la línea y lo arrastramos hacia abajo.

Con esta herramienta podemos variar la forma o corregir algunos detalles de nuestro diseño.

4.11 Transformar rellenos degradados
Seleccionamos en la caja de Herramientas (Tools) la herramienta Transformar Relleno Transformar Relleno con el mouse o tecleamos la letra (F).
Transformar Relleno con el mouse o tecleamos la letra (F).

Podremos cambiar la ubicación del punto central.
Ejm: Hacemos un rectángulo.

Nos vamos a la caja de Colores (Colors). Y escogemos el color de relleno.

En la parte de abajo encontramos los rellenos degradados.

Cambiamos el relleno a un color degradado (de negro hacia blanco en el centro).

Seleccionamos la opción Transformación de relleno y podremos modificar el punto central.

En la figura encontramos un icono que es un triángulo con la puntahacia abajo que nos indica el punto central del degradado, el cualpodemos mover de lugar.

También se puede mover la dirección angular del degradado.

4.12 Bote de tinta
Seleccionamos en la Caja de Herramientas (Tools) la herramienta Bote de tinta o Ink Bottle Tool con el mouse, o tecleamos la letra (S).
con el mouse, o tecleamos la letra (S).

Aparecerá la Caja de Propiedades (Properties) sobre el cual podemos modificar el grosor del lápiz, la forma y el color.
Primero debemos modificar el color, la forma o el grosor de lalínea, luego tecleamos la letra (S) seleccionando el gráfico, y podemosver las modificaciones.
Ejemplo: Dibujamos un círculo, un cuadrado y una estrella.

La herramienta Bote de tinta permite cambiar el color, el grosor yel estilo de trazo de las líneas o los contornos de formas. Puedeaplicar únicamente colores sólidos, pero no degradados ni mapas debits, a las líneas y los contornos de formas.
Utilizar la herramienta Bote de tinta en lugar de seleccionar cadauna de las líneas. Facilita la modificación de los atributos de trazode varios objetos de una sola vez.
Modificamos el color de los contornos, y sin seleccionar ninguno delos gráficos, con el mouse hacemos click sobre ellos y el contornocambia de color.

4.13 Cubo de pintura
Seleccionamos en la caja de herramientas (Tools) la herramienta Cubo de pintura Cubo de pintura con el mouse o tecleamos la letra (K).
Cubo de pintura con el mouse o tecleamos la letra (K).

Aparecerá la Caja de Propiedades (Porperties) sobre el cual podemos modificar el color de relleno del gráfico.

Algunas opciones de la herramienta Cubo de pintura rellenan áreas que no están cerradas por completo.

Con la herramienta Cubo de pintura hacemos click sobre el área de la circunferencia incompleta, y se rellena.

4.14 Cuentagotas
Seleccionamos en la caja de Herramientas (Tools) la herramienta Cuentagotas (Eyedropper Tool) con el mouse o tecleamos la letra (I). Nos permite copiar atributos del borde o relleno del gráfico, que podremos utilizar para copiarlos a otros gráficos.
con el mouse o tecleamos la letra (I). Nos permite copiar atributos del borde o relleno del gráfico, que podremos utilizar para copiarlos a otros gráficos.

4.15 Borrador
Seleccionamos en la caja de Herramientas (Tools) la herramienta Borrador con el mouse o tecleamos la letra (E). Este herramienta nos permite borrar bordes y rellenos.
con el mouse o tecleamos la letra (E). Este herramienta nos permite borrar bordes y rellenos.
Las opciones nos permiten borrar:
* Erase normal: Borra borde y relleno.
* Erase Fills: Borra relleno solamente.
* Erase Lines: Borra bordes solamente.
* Erase Selected Fills: Borra rellenos seleccionados solamente.
* Erase inside: Borra el relleno solamente de un gráfico.

Nota: Da doble click sobre el Borrador para borrar lo que está en el escenario de una forma rápida.
Grifo (Faucet) : Al seleccionar este opción podremos borrar la línea o el relleno dando click sobre él.
: Al seleccionar este opción podremos borrar la línea o el relleno dando click sobre él.
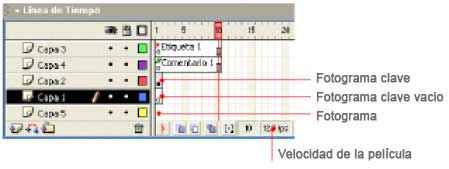
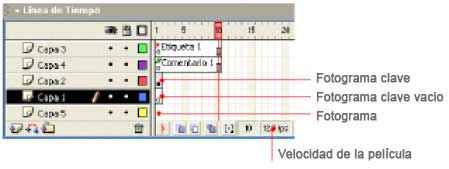
6 Línea de tiempo
La línea de tiempo (Time Line) está constituida por Capas y Fotogramas.Las capas se encuentran al lado izquierdo de la línea de tiempo, y losfotogramas al lado derecho. En ellos se visualiza la construcción delas películas.

También está constituido por la Cabeza lectora, cuya función principal es la de señalar en el escenario el fotograma actual.

6.1 Trabajar con capas (Layers)
Las capas (layers) son como láminas transparentes que sobreponemosuna con otra. Si pintamos en la capa de la parte de abajo de colorverde, y en la segunda capa dibujamos un círculo rojo, veremos a travésde todas las láminas un rectángulo verde, con un círculo rojo. Estoserá de gran ayuda para nuestras presentaciones o películas.
Es posible nombrar, agregar, eliminar o mover capas como también ocultarlas y / o bloquearlas.
Para poder trabajar en nuestras técnicas, debemos tener presenteque debemos añadir objetos en capas o layers diferentes. De locontrario, todos los objetos en una capa se convierten en una entidad.
Flash proporciona la opción de administrar nuestras capas en folderes, con contenidos similares.

La capa o Layer que se encuentra al fondo (Background) estará abajode la Línea de Tiempo y la que está adelante o primer plano(Foreground) estará en la parte de arriba.
Capa Máscara (Mask)
Estas capas se encargan de ocultar objetos pero dentro de ellas seencuentran objetos que permiten visualizar que hay por debajo de ellas.Las capas máscara se representan por un rectángulo con un óvalotransparente en el interior.
Para crear una capa máscara, hay que seleccionar la capa o layerque desempeñará la función de máscara, hacer click derecho y en el menúcontextual seleccionar Máscara (Mask).

Al momento de aplicar esta máscara, automáticamente, tanto máscaracomo enmascarado quedarán bloqueados. Al quitar el efecto máscaradejarán de estar enmascarados, y por lo tanto desbloqueados.

Capa Guía (Guide)
Las capas guías permiten agregar dirección a cualquier animación(Interpolación de movimiento) que se haya generado. Las capas guías sonusadas en diagramación y ayuda de diseño.


Guide: Layer 1 > Esta capa guía contiene el camino del objeto que se encuentra en el Layer 1.
Layer 1: Contiene el objeto que se moverá a través del camino por la interpolación de movimiento.
6.2 Fotogramas
Un fotograma viene a ser en Flash un instante o momento de unapelícula, es un equivalente a cuadro de un film. Cuanto más fotogramasexistan más duración tendrá la película flash. Es posible agregar,mover, eliminar, cortar, pegar y limpiar fotogramas.
Al hacer un click derecho, sobre un fotograma Flash muestra un menú contextual, como indica la figura.

Fotograma Clave (Keyframe)
Son usados cuando se quiere realizar un cambio en determinado puntode la película. Son usados cuando hay interpolación de movimiento ointerpolación de forma. Cuando se inserta un fotograma clave,automáticamente el contenido del fotograma anterior es traído a estenuevo punto de la película.
Etiquetas de los fotogramas (Frame Label)
Son usados para identificar algún fotograma en particular en lalínea de tiempo. Para ingresar una etiqueta se debe hacer un click enel fotograma y luego en el panel Propiedades ingrese el nombre de laetiqueta:


Velocidad de fotogramas o velocidad de la película (Frame rate)
Indica el número de fotogramas por segundo. Cuanto más sea elnúmero de fotogramas por segundo, la película será rápida y su duraciónes menor.
La Velocidad de Fotogramas afecta a toda la línea de tiempo de lapelícula, no se puede hacer una sección con una velocidad determinada.
Haciendo [Ctrl+J] iremos hacia las Propiedades del Documento y podremos modificar la velocidad de los fotogramas.

6.3 Animaciones con aceleración y desaceleración
Para tener una idea clara de lo que hace esta opción, debemos crearuna interpolación de movimiento de cualquier objeto. Y hacemos clicksobre el fotograma 1.

En el Inspector de Propiedades seleccionamos el botón Edit...

Y nos aparece una pantalla de Custom Ease In / Ease Out.

Vemos un cuadro de dos coordenadas, la vertical Tween oInterpolación y la segunda Frames o Fotogramas formando un línea deintersección de 45º.
Estando seleccionado Property: Position, con el cursorhacemos click sobre la línea para marcar un punto de intersección.Veremos como cambia la velocidad de la interpolación con respecto a losfotogramas.

* Posición (Position): Podemos variar la interpolación de posición con respecto a los fotogramas.
* Rotation (Rotación): Podemos variar la interpolación de la rotación con respecto a los fotogramas.
* Scale (Escala): Podemos variar la interpolación del cambio escalar con respecto a los fotogramas.
* Color: Podemos variar la interpolación del cambio de color con respecto a los fotogramas.
* Filters: Podemos variar la interpolación del cambio de filters o filtros con respecto a los fotogramas.
* Reset: Vuelve a configuración original.
Para probar la interpolación existe dos botones de Play y Stop. Si estamos conformes para el Ease In o Ease Out aceptamos.
7 Escenas
Una película está compuesta por escenas. Cada escena es una porciónseparada en la línea de tiempo. Al utilizar Actionscript resulta muyfácil la comunicación entre escenas.

Se puede agregar, borrar, duplicar escenas en el panel escena, dirigiéndose a la barra de menú: Window -> Design Panels -> Scene

O presionando las teclas rápidas [Shift + F2]

Nota: Para renombrar una escena se debe hacer doble click en el nombre de la escena y escribir el nuevo nombre.
Al duplicar una escena, estamos duplicando fotogramas, acciones ycontenidos de la escena origen. Después de duplicar la escena, sóloqueda renombrar el nombre de la escena. Para visualizar una escenadeterminada hay que hacer click sobre el icono de la escena deseada.
8. Símbolos
Un símbolo puede ser un gráfico, un botón o un clip de película quese crea una vez y que se puede reutilizar en el transcurso de lapelícula o en otras películas.
Estos símbolos se almacenan automáticamente en la Biblioteca y estarán disponibles para posteriormente ser utilizadas.
Los símbolos sirven para realizan un sin número de tareas, ya queposeen distintos comportamientos, los cuales ayudan a construirpelículas interactivas.
Hay tres grupos de símbolos:
* Gráficos (Graphic): Son imágenes o vectores estáticosque son incorporados a la línea de tiempo principal. No funcionan loscontroles interactivos ni los sonidos en este tipo de símbolo.
* Botones (Button): Permite la interactividad en laspelículas, donde se pueden agregar una serie de instrucciones oacciones que el usuario podrá utilizar generando un evento. Estáconstituido por cuatro fotogramas (reposo, sobre, presionado y zonaactiva)
* Clips de película (Move Clip): Pueden contener otrosclips de película, botones o gráficos, haciendo de esta manera objetoscon mayor complejidad e interacción superior. Los clips de películatienen una línea de tiempo independiente, el cual será de gran ayudapara incluir en nuestras películas de línea de tiempo principal.

Nota: Al seleccionar un objeto y presionando la tecla [F8] podremos convertir en forma rápida a símbolo.
Para editar un símbolo se hace doble click sobre el símbolo que se desea modificar.
9. Biblioteca (Library)
Todos los símbolos, archivos de audio, fotos, sonidos y componentes de Flash, se encuentran en la biblioteca.
Flash tiene la particularidad de compartir símbolos y objetos utilizados en otros documentos.
* Para abrir la biblioteca de otro documento que ya ha sido creado.Una de las formas es abrir el documento nuevo y grabamos con el nombre Biblioteca_Destino verás que automáticamente al presionar [Ctrl+L] la biblioteca se llama Biblioteca_Destino. Ahora, abrimos el otro que contiene la biblioteca con los símbolos que supondremos se llame Biblioteca_Origen.
* Para movernos de documento en documento hacemos [Ctrl+Tab].
* En ambos documentos abrimos las bibliotecas [Ctrl+L].
* Simplemente de la biblioteca_origen arrastramos los sÌmbolos o folderes que queremos hacia la biblioteca_destino y ya está.
La biblioteca está formada por dos paneles. La parte de arriba es la vista previa del símbolo que seleccionamos. El segundo, es la lista de los símbolos o folderes que contienen más símbolos.

Menú de la biblioteca
* New Symbol: Permite crear un símbolo nuevo vacío.
* New folder: Los fólderes son usados para administrar yorganizar los símbolos y objetos que se encuentran dentro de labiblioteca o librería.
* New Font: Permite crear un símbolo de texto nuevo vacío.
* New Video: Permite crear un video vacío.
* Properties: Permite cambiar las propiedades de los símbolos.
* Delete: Elimina uno o varios símbolos seleccionados.
10. Colores (Color Swatches)
Cada archivo Flash contiene su propia paleta de colores, almacenadaen el documento de Flash. Flash muestra la paleta de un archivo comomuestras en los controles Color de relleno y Color del trazo y en el panel Muestras de color. La paleta predeterminada de colores es la paleta de 216 colores WebSafe.Para importar, exportar y modificar la paleta de colores de un archivo,utilice el panel Muestras de color. Puede duplicar colores, eliminarlosde la paleta, cambiar la paleta predeterminada, volver a cargar lapaleta WebSafe si la ha sustituido o bien ordenar la paleta de acuerdocon la matiz.
Presionando las teclas rápidas [Ctrl+F9] veremos el panel Muestras de color (Color Swatches).

11. Mezclador de colores
Permite seleccionar un color tanto para el contorno o el relleno deun objeto. Se puede determinar el tipo de relleno del objeto: Sóldio,degradado lineal, degradado radial y relleno con imagen de mapa debits.
Seleccionar con el menú Window/ Desing Panels/ Color mixer o presionando las teclas rápidas: [Shift+F9]


12. Tipos de símbolos
Cada símbolo posee una Línea de Tiempo y un escenario exclusivosque incluyn capas. Al crear un símbolo, se elige el tipo de símbolo enfunción de cómo se desea utilizar dicho símbolo en el documento.
 Se utiliza símbolos Gráficos (Graphics)para las imágenes estáticas y para crear animaciones reutilizablesligadas a la línea de tiempo principal. los símbolos gráficos funcionande manera sincronizada con la línea de tiempo principal. Los controlesy sonidos interactivoss no funcionan en la secuencia de animación de unsímbolo gráfico.
Se utiliza símbolos Gráficos (Graphics)para las imágenes estáticas y para crear animaciones reutilizablesligadas a la línea de tiempo principal. los símbolos gráficos funcionande manera sincronizada con la línea de tiempo principal. Los controlesy sonidos interactivoss no funcionan en la secuencia de animación de unsímbolo gráfico.
 Se utiliza símbolos de Botón (Button)para crear botones interactivos que respondan a las pulsaciones ydesplazamientos del ratón, o a otras aciones a una instancia del botón.
Se utiliza símbolos de Botón (Button)para crear botones interactivos que respondan a las pulsaciones ydesplazamientos del ratón, o a otras aciones a una instancia del botón.
 Se utiliza símbolos de Clip de Película(Movie Clip) para crear piezas de animación reutilizables. Los clips depelícula tienen sus propias líneas de tiempo de varios fotogramas,independientes de la línea de tiempo principal. Se encuentran dentro deuna línea de tiempo principal que contiene elementos interactivos comocontroles, sonidos e incluso otras instancias de clip de película.También pueden colocarse instancias de clip de película dentro de lalinea de tiempo de un símbolo para crear botones animados.
Se utiliza símbolos de Clip de Película(Movie Clip) para crear piezas de animación reutilizables. Los clips depelícula tienen sus propias líneas de tiempo de varios fotogramas,independientes de la línea de tiempo principal. Se encuentran dentro deuna línea de tiempo principal que contiene elementos interactivos comocontroles, sonidos e incluso otras instancias de clip de película.También pueden colocarse instancias de clip de película dentro de lalinea de tiempo de un símbolo para crear botones animados.
13. Botones
Los botones son clips de película interactivos de cuatrofotogramas, los cuales sirven para activar eventos que deseamosejecutar.
Un botón es un símbolo, que en su línea de tiempo tiene cuatro fotogramas, que son:
* Reposo (Up): cuando el untero no está sobre él.
* Sobre (Over): cuando el puntero se encuentra sobre el botón.
* Presionado (Press): cuando se hace click con el ratón sobre el botón.
* Zona Activa (Hit): Define el área que responderá alclick del ratón. Esta área es invisible en la película. Si no seespecifica un fotograma "Zona Activa" Flash tomará la imagen para elestado "Reposo" como fotograma de Zona Activa.


Para crear un botón se utilizan las teclas [ Ctrl + F8 ]

Si se desea activar cualquier fotograma del botón, se debe insertar fotograma clave para cada opción.
Crear un botón
1) Edición / Anular selección [ Ctrl + Shift + A ]
Para asegurarnos de no seleccionar nada en el escenario.

2) Insertar / Nuevo símbolo [ Ctrl + F8 ]
Ingresamos un nombre, por ejem.: Boton_1. Y en el comportamiento seleccionamos Botón.

3) Dibujamos el tipo de botón que deseamos, por ejemplo, un óvalo con degradado.

4) Clickeamos [ F6 ] en el fotograma "Sobre" y cambiamos el color del degradado a un color fijo.

5) Clickeamos [ F6 ] en el fotograma "Presionado", y cambiamos el relleno del ovalo.

6) Para verificar, regresamos a escenario. Ahora este botónes un símbolo, se encuentra en la Biblioteca o Librería, donde loactivamos con [ Ctrl + L ]

7) Sólo nos queda llevarlo al escenario arrastrando del la Biblioteca hacia el escenario.

Para habilitar o deshabilitar botones simples en el mismo escenario presionamos [Ctrl+Alt+B] o nos dirigimos hacia el menú: Control / Habilitar botones simples.

8) Para agregar Zona Activa, estando en el escenario damosclick dos veces sobre el botón, el cual nos llevará hacia losfotogramas de estado del botón.
Damos click [F6] sobre el fotograma Zona Activa, dibujamos un rectángulo al costado del óvalo.

Al ejecutar, dirigirnos hacia el escenario. Presionamos [Ctrl+Alt+B]. Veremos que se activa también el botón sobre el rectángulo invisible.

14. Movie Clip (Clip de película)
Se utiliza símbolos de Clip de Película (Movie Clip) para crearpiezas de animación reutilizables. Los clips de película tienen suspropias líneas de tiempo de varios fotogramas, independientes de lalínea de tiempo principal.
Presionamos la tecla rápida [F8] para Convertir a Símbolo y seleccionamos Movie Clip.

Al seleccionar el Modo Avanzado (Advanced) se despliega la pantallacon las casillas de selección. Nos indica la casilla Export forActionScript si requerimos exportar para ActionScript, exportar en elprimer fotograma, etc. Registration: Ubicamos el nodo central de nuestro Movie Clip.

Al iniciar Macromedia Flash Professional 8 se muestra una pantalla que nos sugiere cómo empezar a trabajar.

La pantalla se divide en tres columnas y dos filas:
1. Open a Recent Item (Abrir un Documente Reciente).
Si hemos estado trabajando y guardado antes un documento, éste aparecerá en esta culumna.
2. Create New (Crear un nuevo documento).
* Flash document - Documento de Flash con extensión .fla.
* Flash Slide Presentation - Documento de diapositivas.
* Flash Form Application - Aplicación de un formulario.
* ActionScript File - Documento que contiene código ActionScript con extensión .as.
3. Create from Template (Crear un documento en base a una plantilla)

Vamos a comenzar
Creamos primero un nuevo documento Flash, para esto nos dirigimos hacia la segunda columna y hacemos click:

Flash nos muestra sus barras, paletas, paneles, línea de tiempo, etc.

2. Descripción de las partes de Flash

No se preocupen que cada una de las partes será explicada al detalle más adelante.
Ventana de documentos
El escenario está compuesto de varios elementos que constituyen una película.
El escenario es el área donde se representa cómo aparecerá el contenido que se publique.
La línea de tiempo, situada por encima del escenario, organiza y controla el contenido de un documento a través del tiempo en capas y fotogramas
Los paneles de Flash le ayudarán a trabajar con atributos y asignarlos al documento o a los objetos del escenario
El inspector de propiedades le permite ver y cambiar losatributos de un objeto seleccionado. El inspector de propiedades cambiapara mostrar información sobre la herramienta o elelemento con el quetrabaja, lo que permite acceder rápidamente a las funciones másutilizadas

3. Escenario
El escenario es el lugar donde se compone o diagrama el contenidode cada uno de los fotogramas que constituyen la película. Dichocontenido se crea ya sea al incluir objetos sobre él con lasHerramientas (Tools) o importando imágenes o vídeo.


En el escenario hay un círculo creado con la Herramienta de dibujo Circle (Círculo).
La cuadrícula, las guías y las reglas sirven para colocar con precisión el contenido en el escenario.
La cuadrícula
En el escenario podemos hacer uso de:
Menú >> Ver / Cuadrícula / Ver Cuadrícula

Se muestra con líneas cruzadas detrás del escenario, las cuales podemos modificar.

Para desactivar la cuadrícula del escenario, seguimos el mismo camino.
El Grid o Cuadrícula nos permitirá ubicar en forma precisa losobjetos que incluyamos al escenario. Para editar la Cuadrícula o Gridnos dirigimos hacia:
View / Grid / Edit Grid
O utilizamos las teclas rápidas:
[ Ctrl + Alt + G ]

Reglas o Rulers
Las reglas nos permiten medir el tamaño de los objetos. También nos permite arrastrar guías hacia el escenario.
View / Rulers

Las Guías
Ver / Guías / Mostrar Guías
View / Guides / Show Guides [ Ctrl + `]
Las guías nos sirven para dar una mayor exactitud de ubicación anuestros objetos en el escenario. Hacer click en alguna de las reglas yarrastrar hacia el escenario. Se verá las líneas de guías de colorverde.

Para editar las guías, presionamos las teclas rápidas:
[ Ctrl + Alt + Shift + G ]

Si deseamos borrar las guías del escenario.
Ver / Guías / Borrar guías
View / Guides / Clear Guides
4. Herramientas
Las herramientas o tools de Flash nos permitirán manipular y hacer cambios a nuestros objetos dentro del escenario.
Podemos encontrarlo en la barra de menú:
Ventana / Herramientas
Window / Tools
Con las teclas rápidas [Ctrl+F2] podemos visualizar u ocultar las herramientas.

Las Herramientas o Tools se dividen en cuatro partes:
1. Herramientas (Tools)
Con las herramientas podremos seleccionar objetos, dibujarlos, cambiar sus colores, borrarlos e insertar textos.
2. Vista (View)
Movemos el escenario con el cursor, o incrementamos la vista al escenario.
3. Colores (Colors)
Cambiamos los colores del relleno o borde de los gráficos.
4. Opciones (Options)
Cada Herramienta tiene opciones de modificaciones.
Descripción de las Herramientas o Tools con sus Teclas rápidas

Para acceder a cualquiera de las herramientas se puede presionar las teclas rápidas. Por ejemplo, para comenzar a dibujar una línea presionamos la tecla N. Para seleccionar la línea presionamos la tecla V y seleccionamos haciendo click sobre él.
4.1 Herramienta Selección
Ubicamos en la caja de Herramientas (Tools) la herramienta Selección
 con el mouse o presionamos la letra (V).
con el mouse o presionamos la letra (V).
Podemos seleccionar un objeto de varias formas, la siguiente es una de ellas:
Nos ubicamos sobre uno de los extremos del objeto, tecleamos (V) ypresionando el click izquierdo del mouse (1) comenzamos a arrastrar (2)basta el extremo diametralmente opuesto (3) y soltamos el click delmouse (4).

Para agrupar el gráfico:
• Seleccionamos el gráfico, luego presionamos las teclas Ctrl + G, entonces se agrupará la línea de borde del objeto y el relleno del mismo.

Para desagrupar el objeto:
• Seleccionamos el gráfico, luego presionamos las teclas Ctrl + Shift + G, de esta forma se desagruparán la línea de borde y el relleno del objeto.

Al dibujar cualquier gráfico como un rectángulo, éste tiene líneade borde y relleno. Y si queremos moverlo tenemos que agruparlo antes.De lo contrario, resultaría de esta forma:
Se separan la línea de borde con el relleno, haciendo tal vez lo que no deseabamos

Y si movemos una vez mas después de seleccionar resulta otro gráfico que tal vez no queríamos que se produzca.

Seleccionando un gráfico con líneas conectadas o el borde de un objeto.
Presionamos la tecla (V) y luego doble click sobre el borde del gráfico.

Seleccionando un gráfico, relleno y borde.
Presionamos la tecla (V) y luego doble click sobre el relleno.

Nota: Si estamos trabajando con otra herramienta, ydeseamos utilizar de forma temporal la herramienta de selección,entonces presionamos la tecla Ctrl.
4.2 Herramienta Lazo
Seleccionamos en la caja de Herramientas (Tools) la herramienta Lazo o Lasso Tool
 con el mouse o presionamos la letra (L).
con el mouse o presionamos la letra (L).Podemos seleccionar un sector del objeto en forma de mano alzada y realizamos por ejemplo el cambio de color, podemos borrar ese sector, girarlo, desplazarlo, etc.

4.2 Herramienta Linea
Seleccionamos en la caja de Herramientas (Tools) la herramienta Línea
Aparecerán en el panel de propiedades (Properties) opciones para modificar la forma, el grosor y el color.

Automáticamente al seleccionar la Herramienta Línea, aparece el Inspector Propiedades:

Al dibujar la línea el Inspector de propiedades cambia a esta forma:

Nota: Presionando la tecla [Shift] y arrastrando el cursor del mouse podemos hacer líneas rectas o 45º:

Nota: Al presionar la tecla [Alt] y arrastrando el cursor del mouse, se alargará la línea simétricamente:

Podemos hacer gráficos de acuerdo a nuestros requerimientos. Por ejemplo si queremos hacer un triángulo de forma rápida:
1. Presionamos la tecla (N). Escogemos
 de la barra de herramientas.
de la barra de herramientas.2 Manteniendo presionada la tecla [Shift] dibujamos la primera y segunda línea.
3 Dejamos de presionar la tecla [Shift], y cerramos el triángulo.

Para cambiar de forma a una línea tenemos dos formas:
Sin seleccionar la línea, pasamos el cursor junto a la línea, hasta que nos muestre lo siguiente:

Y podemos darle curva:

Sin seleccionar la línea asamos el cursor por ésta y aparece:

Movemos el extremo de la línea.

Soltamos el botón del mouse.

4.4 Dibujar con la pluma
Seleccionamos en la caja de Herramientas (Tools) la Herramienta Pluma o Pen Tool
 con el mouse o tecleamos la letra (P).
con el mouse o tecleamos la letra (P).Nos permitirá dibujar punto por punto, haciendo click en elescenario, también podemos darle curva a nuestro dibujo. En la barra depropiedades podemos modificar las esquinas, el color de la línea quedibujemos con esta herramienta. La línea puede tener un grosor máximode 200 puntos.
El color de la línea puede ser fijo o degradado. Al estar dibujando podemos cambiar las propiedades según nuestro parecer.

Podemos dibujar libremente. La diferencia de la Herramienta Plumacon la Herramienta Línea es que tendremos puntos de conducción, que nospermitirá hacer curvas más pronunciadas, además de añadir más puntos deanclaje o nodos.


Dibujando objetos gráficos o símbolo gráfico.
Al seleccionar el ícono que ven a la derecha, lo que se dibuje enel escenario se convierte automáticamente en objeto gráfico. (Ver abajo)


4.5 Dibujar circulos y óvalos
Seleccionamos en la caja de Herramientas (Tools) la herramienta Círculo o Circle
 (Imágen Herramienta de Círculos) con el mouse o tecleamos la letra (O).
(Imágen Herramienta de Círculos) con el mouse o tecleamos la letra (O).
Dibujamos la figura.

Al pasar el cursor cerca de la circunferencia se puede modificar la forma del círculo.

Aparecerá el Inspector de Propiedades (Properties) en el cualpodemos modificar el grosor del círculo, la forma de la línea y elcolor.

Nota: Manteniendo presionada la tecla Shift podemos hacer círculos, además presionando la tecla Alt, podremos hacer óvalos alargando por un extremo. Manteniendo pulsadas las teclas Shift+Alt podremos hacerlos con el centro en donde esté situado el puntero en ese instante.

Creamos una circunferencia, pero utilizamos la opción Objeto Gráfico.

Y con esto ya no tendremos problemas de afectar a las demás figuras al desplazarlos.


4.6 Herramienta texto, filtros y efectos de texto
Seleccionamos en la caja de Herramientas (Tools) la Herramienta Texto
 con el mouse o presionamos la letra (T).
con el mouse o presionamos la letra (T).
Aparecerá la Caja de Propiedades (Properties), en el cual podemos agregar características del texto que necesitamos.
Existen tres tipos de texto:
* Static Text (Texto estático):
Este tipo de dato es tradicional, se le asigna cualquier tipo deformato. Al ser seleccionado el texto estático se ve rodeado por uncontorno azul.
* Dynamic Text (texto dinámico):
Este tipo de dato cambia conforme se le asignen nuevos valores asu variable. Al no ser seleccionado el texto dinámico se nota uncontorno punteado.
* Input Text (Introducción de texto):
Se les conoce como cajas de texto, se introducen datos en él para que sean procesados después.
A los textos dinámicos e introducción de texto se les permite agregar nombres de instancia.
El panel Inspector de Propiedades de la Herramienta Texto.

Texto Estático o Static Text

Tipografía:
 Cambiamos el Tipo de Fuente. Por jemplo: Times New Roman
Cambiamos el Tipo de Fuente. Por jemplo: Times New RomanTamaño de Fuente:
 Por ejemplo: 8 puntos
Por ejemplo: 8 puntosColor de Fuente:

Formato de Fuente:
 B (Bold) Negrita e I (italic) Cursiva.
B (Bold) Negrita e I (italic) Cursiva.Cuando están desactivados es Formato Normal o Plain.
Teclas rápidas:
* [Ctrl + Shift + P] Plain, plano o normal.
* [Ctrl + Shift + B] Bold o negrita.
* [Ctrl + Shift + I] Italic o cursiva.
Alineación:
 Hay cuatro opciones: Alineación a la izquierda por defecto, centro, derecha y justificado.
Hay cuatro opciones: Alineación a la izquierda por defecto, centro, derecha y justificado.Opciones de formato:
 - Indent (sangría) - Line spacing (Espacio entre líneas).
- Indent (sangría) - Line spacing (Espacio entre líneas).
Ejemplo:

Separación de caracteres:


Posición del caracter:
 Posición del caracter: - Normal. - Superscript o superíndice. - Subscript o subíndice.
Posición del caracter: - Normal. - Superscript o superíndice. - Subscript o subíndice.
Método de Renderización de Fuente:

Sobre FlashType:
FlashType es un nuevo texto renderizado que proporciona textoclaro, de calidad superior queda en la composición de Flash y en losarchivos de SWF publicados. FlashType mejora la legibilidad de textograndemente, particularmente cuando se da a los tamaños de la fuentemás pequeños. El anti-aliasing personalizado le permite especificar elespesor y agudeza de fuentes usadas en los campos del textoindividuales.
Usando FlashType pueden causar un retraso ligero cuando Flash cargalos archivos de SWF. Usted notará este retraso sobre todo si estáusando varios carácteres diferentes por ejemplo si pone (cuatro ocinco) dentro del primer fotograma de un documento de Flash. Hay queestar seguros del número de fuentes que usamos con este método. Lasfuentes FlashType también pueden causar un aumento en el uso de memoriadel Player de Flash. Por ejemplo, usando cuatro o cinco fuentes puedenaumentar el uso de memoria por aproximadamente 4 MB.
Use Device Fonts:
Usando las fuentes de dispositivo.

Bit Map (No Anti-alias):
El Texto de Bitmap o mapa de bits apaga el Anti-Alias y noproporciona ningún alisamiento al texto. El texto que usa los bordesafilados se despliega, y los SWF resultantes aumenta de tamaño porquelos contornos de la fuente son incluidos en el SWF.

Anti-Alias:
Anti-aliasing es permitido para el Texto Estático, TextoDinámico y Texto de Entrada, si el usuario tiene Flash Player 7 ósuperior. Sólo se permite para el Texto estático si el usuario tieneuna versión más actual de Flash Player.
Anti-alias para la Animación o Anti-Alias for Animation creauna animación de texto más lisa. Esto es en parte posible porque Flashignora alineación e información del ajuste de espacio. EspecificandoAnti-alias para la Animación crea un archivo SWF más grande, porque loscontornos de la fuente son incluidos.
Fuentes dadas usando Anti-alias para la Animación están menoslegibles en los tamaños de la fuente más pequeños. por esta razón, serecomienda que usted use 10 punto o el tipo más grande al especificarAnti-alias para la Animación.

Anti-alias para la Legibilidad o Anti-Alias for Readabilityusa un nuevo artefacto del antialiasing que mejora la legibilidad defuentes, particularmente a los tamaños pequeños. EspecificandoAnti-alias para la Legibilidad crea un archivo SWF más grande, porquelos contornos de la fuente son incluidos. Para usar el Anti-alias parala Legibilidad se debe publicar
para Flash Player 8.
Anti-alias para la Legibilidad crea fuentes muy legibles para lostamaños pequeños. Sin embargo, anima pobremente, y puede causarproblemas de actuación. Si usted piensa animar el texto, use Anti-aliaspara la Animación.
Personalizado Anti-alias o Custom Anti-Aliasing (Sólo desdeFlash Professional 8) nos permite modificar las propiedades de lafuente. Las propiedades del anti-alias personalizadas son como sigue:
# La Agudeza o Sharpness determina la suavidad de la transición entre las esquinas del texto y el fondo.
# El espesor o Thickness determina cuan grueso es la fuenteanti-aliasing que aparece. Los valores más grandes de los caractereshará parecer más gruesos.
Especificando Personalizado Anti-alias o Custum Anti-Alias crea unarchivo SWF más grande, porque los contornos de la fuente sonincluidos.

Tamaño del objeto y coordenadas del texto en el escenario.
* W: Ancho
* H: Altura
* X: Posición con respecto a x en el escenario.
* Y: Posición con respecto a y en el escenario.

Hipervínculo:
 En esta casilla escribimos un hipervínculo o URL. Es decir vincula el texto hacia una URL.
En esta casilla escribimos un hipervínculo o URL. Es decir vincula el texto hacia una URL.Además nos muestra opciones Destino o Target:
* _blank: Se muestra en una nueva página HTML.
* _parent: Se muestra la página principal HTML.
* _self: Se muestra en la misma página HTML.
* _root: Se muestra en la raíz de todo el HTML.
Seleccionable o Selectable:
 Se puede seleccionar el texto estático en la película SWF o en Internet Explorer.
Se puede seleccionar el texto estático en la película SWF o en Internet Explorer.Filtros y efectos de texto
Estando en la Herramienta Texto, seleccionamos Texto Estático. Yvemos que existen los Paneles: Inspector Propiedades, Filtros yParámetros.

Estando seleccionado el texto "Macromedia". En el Panel Filtros oFilters hacemos click sobre el icono , y nos aparece un menú contextualcon varias opciones.
Drop Shadow

Automáticamente nos muestra propiedades del filtro que podemos cambiar.

* Blur X, Y: Desvanecimiento de la sombra.
* Strength: Porcentaje de la sombra.
* Quality: Baja, Media y Alta.
* Color: Color de la sombra.
* Angle: Ángulo de la proyección de la sombra.
* Distance: Distancia de la sombra.
* Knockout: Nos muestra el texto en blanco con la sombra.
* Inner shadow: Sombra interior.
* Hide Object: Escondemos el objeto texto, sólo muestra la sombra.
Para dejar de ver el filtro por un momento podemos hacer clicksobre el símbolo de visto bueno. Aparecerá al lado del filtro el signode X.

Para agregar un filtro:

Para eliminar un filtro:

Blur

Glow

 Al hacer click sobre la casilla de Knockout, aparece el texto en blanco.
Al hacer click sobre la casilla de Knockout, aparece el texto en blanco.
 Al hacer click sobre la casilla de Knockout e inner glow, aparece el texto en blanco pero la sombra es interior.
Al hacer click sobre la casilla de Knockout e inner glow, aparece el texto en blanco pero la sombra es interior.
Bevel
Este efecto es muy bueno. Con las anteriores versiones de Flashteníamos que hacer este efecto con otros programas como (PhotoShop,Corel, etc.).


* Type: El efecto se verá en Inner o interior, Outer o exterior y Full o completo.
* Shadow: Color de sombra
* Highlight: Color de brillo.
Gradient Glow

Adjust Color
O Ajuste de Color:

* Brightness: Brillo
* Contrast: Contraste
* Saturation: Saturación
* Hue: Color
* Reset: Reinicia
Texto Dinámico o Dynamic Text

Un texto dinámico cambia conforme se le asignen nuevos valores a suvariable. Al ser seleccionado el texto dinámico se nota un cotornopunteado.

Marco:
 Al seleccionar el ícono Marco se forma un marco alrededor del texto.
Al seleccionar el ícono Marco se forma un marco alrededor del texto.
Var:
 Ingresamos una variable a un texto dinámico cuando realizamos un Script o programa para identificarlo y cambiar su valor.
Ingresamos una variable a un texto dinámico cuando realizamos un Script o programa para identificarlo y cambiar su valor.Nombre de Instancia:
 Alcrear un campo de texto, puede asignarle un nombre de instancia en elinspector de propiedades. Puede utilizar el nombre de instancia ensentencias de ActionScript para establecer, modificar y dar formato alcampo de texto y a su contenido mediante los objetos TextField yTextFormat.
Alcrear un campo de texto, puede asignarle un nombre de instancia en elinspector de propiedades. Puede utilizar el nombre de instancia ensentencias de ActionScript para establecer, modificar y dar formato alcampo de texto y a su contenido mediante los objetos TextField yTextFormat.Line Type o tipo de línea:
 Puedeser Línea simple, Multilínea y Multilínea sin ajuste. SeleccioneMultilínea para ver el texto en varias líneas, Línea única para verloen una sola línea, o Multilínea sin ajuste para que el texto sedistribuya en varias líneas sólo si el último carácter es un carácterde cambio de reglón como Enter (Windows).
Puedeser Línea simple, Multilínea y Multilínea sin ajuste. SeleccioneMultilínea para ver el texto en varias líneas, Línea única para verloen una sola línea, o Multilínea sin ajuste para que el texto sedistribuya en varias líneas sólo si el último carácter es un carácterde cambio de reglón como Enter (Windows). Haga clic en el botón Generar texto como HTML para conservar el formatode texto enriquecido, como fuentes e hipervínculos, con las etiquetasHTML adecuadas.
Haga clic en el botón Generar texto como HTML para conservar el formatode texto enriquecido, como fuentes e hipervínculos, con las etiquetasHTML adecuadas.Botón Embed, opciones de caracter:

Podemos seleccionar un grupo de caracteres que deseamos restringir en nuestra película.
También podemos incluir un grupo de caracteres que sólo utilizaránuestro texto dinámico en la película, es decir, podemos ver en elescenario otros caracteres pero no en el SWF, excepto los caracteresque hemos restringido.
Ejemplo: Escribimos en Include these characters, el siguiente texto "Números reales"; y en el escenario la frase "Texto dinámico con la opción Restringir".
El resultado al presionar las teclas rápidas [Ctrl + Enter] que nos lleva a la película SWF sería:

Nota: Los filtros de Texto estático son iguales al del Texto dinámico. Revisar las páginas anteriores para ver la similitud.
Texto de entrada o Input Text (Introducción de texto)
Son cajas de textos, donde se introducen datos en él para que seanprocesados después. A los Textos Dinámicos e Introducción de Texto seles permite agregar nombres de instancia.
En el Inspector de Propiedades aumenta una casilla Maximumcharacters o Máximo de caracteres a ingresar. Y no se encuentra lacasilla Vínculo URL.

Veremos más adelante como se utiliza cada unp de estos tipos de textos.
Nota: Los filtros de Texto estático, Texto Dinámico soniguales al del Introducción de Texto. Revisar las páginas anteriorespara ver la similitud.
4.7 Dibujar cuadros rectángulos y polígonos. Crear símbolos.
Seleccionamos en la caja de Herramientas (Tools) la herramienta Rectángulo
 o polígono
o polígono  con el mouse o tecleamos la letra (R).
con el mouse o tecleamos la letra (R).
Aparecerá el Inspector de Propiedades (Properties) en el cualpodemos modificar el grosor del cuadrado, rectángulo o polígono, laforma de la la línea y los colores.

Cap:
 Usamos para definir las esquinas del gráfico.
Usamos para definir las esquinas del gráfico. 
Join:
 La unión de los extremos del gráfico.
La unión de los extremos del gráfico.
 Al seleccionarlo podremos darle un radio (en puntos) a las esquinas del rectángulo
Al seleccionarlo podremos darle un radio (en puntos) a las esquinas del rectánguloEjemplo:


Con el botón Opciones (Options) se puede agregar el número de lados que necesitamos para nuestro polígono.


Ejemplo:

Convertir vectores a simbolos
Al convertir un gráfico a Botón o Clip de Película, podemos realizar maravillas.
1. Dibujamos una estrella.
2. Presionamos [F8] para convertir el gráfico a Botón.
3. Nos dirigimos hacia el panel Filters o Filtros.
4. Añadimos el efecto Bevel o ángulo oblículo.

Añadimos una luz degradada o Gradient Glow.

El resultado:

En las versiones anteriores era todo un trámite burocrático hacerestos efectos. Antes se realizaba con otros programas, estos efectospara añadirlo después en el escenario Flash.
4.8 Dibujar con el lápiz
Seleccionamos en la caja de Herramientas (Tools) la herramienta Lápiz
 con el mouse o tecleamos la letra (Y).
con el mouse o tecleamos la letra (Y).
Aparecerá la Caja de Propiedades (Properties) en el cual podemos modificar el grosor del lápiz, la forma y el color.
* Opción Straighten (Enderezar) que nos permite convertir a figuras parecidas a los triángulos, óvalos, círculos, rectángulos, cuadrados
* Opción Smooth (Suavizar) para que suavice los trazos que hagamos
* Opción Ink (Tinta) es para dibujar libremente a manoalzada. Utilizando la tecla [Shift] nos permite hacer trazos verticalesy horizontales.

Ejemplo:

4.9 Transformación libre
Seleccionamos la caja de Herramientas (Tools) la herramienta Transformación Libre
 con el mouse o tecleamos la letra (Q).
con el mouse o tecleamos la letra (Q).
Pasos:

Con las opciones de Transformación Libre encontramos los botones:
* Rotate o Screw: Rotar y atornillar, cambiar la forma del cuadrado por uno de sus extremos.
* Scale: Escala, cambiamos el tamaño en forma escalar, es igual que utilizar la tecla [Shift] y el mouse.
* Distort: Distorsionar la forma del cuadrado.
* Envelope: El sobre, cambia la forma en base a los nodos que se forman alrededor del cuadrado.

Utilizando la opción Envelope o Sobre, cambiamos la forma del cuadrado.

10. Herramienta Subselección
Seleccionamos la caja de herramientas, la herramienta subselección
 con el mouse o tecleamos la letra A.
con el mouse o tecleamos la letra A. 
Esto nos sirve para seleccionar y transformar los objetos a través de sus nodos.

Para verlo más facil, podemos hacer una línea. Seleccionamos la línea.

Escogemos uno de los extremos de la línea y lo arrastramos hacia abajo.

Con esta herramienta podemos variar la forma o corregir algunos detalles de nuestro diseño.

4.11 Transformar rellenos degradados
Seleccionamos en la caja de Herramientas (Tools) la herramienta Transformar Relleno
 Transformar Relleno con el mouse o tecleamos la letra (F).
Transformar Relleno con el mouse o tecleamos la letra (F).
Podremos cambiar la ubicación del punto central.
Ejm: Hacemos un rectángulo.

Nos vamos a la caja de Colores (Colors). Y escogemos el color de relleno.

En la parte de abajo encontramos los rellenos degradados.

Cambiamos el relleno a un color degradado (de negro hacia blanco en el centro).

Seleccionamos la opción Transformación de relleno y podremos modificar el punto central.

En la figura encontramos un icono que es un triángulo con la puntahacia abajo que nos indica el punto central del degradado, el cualpodemos mover de lugar.

También se puede mover la dirección angular del degradado.

4.12 Bote de tinta
Seleccionamos en la Caja de Herramientas (Tools) la herramienta Bote de tinta o Ink Bottle Tool
 con el mouse, o tecleamos la letra (S).
con el mouse, o tecleamos la letra (S).
Aparecerá la Caja de Propiedades (Properties) sobre el cual podemos modificar el grosor del lápiz, la forma y el color.
Primero debemos modificar el color, la forma o el grosor de lalínea, luego tecleamos la letra (S) seleccionando el gráfico, y podemosver las modificaciones.
Ejemplo: Dibujamos un círculo, un cuadrado y una estrella.

La herramienta Bote de tinta permite cambiar el color, el grosor yel estilo de trazo de las líneas o los contornos de formas. Puedeaplicar únicamente colores sólidos, pero no degradados ni mapas debits, a las líneas y los contornos de formas.
Utilizar la herramienta Bote de tinta en lugar de seleccionar cadauna de las líneas. Facilita la modificación de los atributos de trazode varios objetos de una sola vez.
Modificamos el color de los contornos, y sin seleccionar ninguno delos gráficos, con el mouse hacemos click sobre ellos y el contornocambia de color.

4.13 Cubo de pintura
Seleccionamos en la caja de herramientas (Tools) la herramienta Cubo de pintura
 Cubo de pintura con el mouse o tecleamos la letra (K).
Cubo de pintura con el mouse o tecleamos la letra (K).
Aparecerá la Caja de Propiedades (Porperties) sobre el cual podemos modificar el color de relleno del gráfico.

Algunas opciones de la herramienta Cubo de pintura rellenan áreas que no están cerradas por completo.

Con la herramienta Cubo de pintura hacemos click sobre el área de la circunferencia incompleta, y se rellena.

4.14 Cuentagotas
Seleccionamos en la caja de Herramientas (Tools) la herramienta Cuentagotas (Eyedropper Tool)
 con el mouse o tecleamos la letra (I). Nos permite copiar atributos del borde o relleno del gráfico, que podremos utilizar para copiarlos a otros gráficos.
con el mouse o tecleamos la letra (I). Nos permite copiar atributos del borde o relleno del gráfico, que podremos utilizar para copiarlos a otros gráficos. 
4.15 Borrador
Seleccionamos en la caja de Herramientas (Tools) la herramienta Borrador
 con el mouse o tecleamos la letra (E). Este herramienta nos permite borrar bordes y rellenos.
con el mouse o tecleamos la letra (E). Este herramienta nos permite borrar bordes y rellenos.Las opciones nos permiten borrar:
* Erase normal: Borra borde y relleno.
* Erase Fills: Borra relleno solamente.
* Erase Lines: Borra bordes solamente.
* Erase Selected Fills: Borra rellenos seleccionados solamente.
* Erase inside: Borra el relleno solamente de un gráfico.

Nota: Da doble click sobre el Borrador para borrar lo que está en el escenario de una forma rápida.
Grifo (Faucet)
 : Al seleccionar este opción podremos borrar la línea o el relleno dando click sobre él.
: Al seleccionar este opción podremos borrar la línea o el relleno dando click sobre él. 6 Línea de tiempo
La línea de tiempo (Time Line) está constituida por Capas y Fotogramas.Las capas se encuentran al lado izquierdo de la línea de tiempo, y losfotogramas al lado derecho. En ellos se visualiza la construcción delas películas.

También está constituido por la Cabeza lectora, cuya función principal es la de señalar en el escenario el fotograma actual.

6.1 Trabajar con capas (Layers)
Las capas (layers) son como láminas transparentes que sobreponemosuna con otra. Si pintamos en la capa de la parte de abajo de colorverde, y en la segunda capa dibujamos un círculo rojo, veremos a travésde todas las láminas un rectángulo verde, con un círculo rojo. Estoserá de gran ayuda para nuestras presentaciones o películas.
Es posible nombrar, agregar, eliminar o mover capas como también ocultarlas y / o bloquearlas.
Para poder trabajar en nuestras técnicas, debemos tener presenteque debemos añadir objetos en capas o layers diferentes. De locontrario, todos los objetos en una capa se convierten en una entidad.
Flash proporciona la opción de administrar nuestras capas en folderes, con contenidos similares.

La capa o Layer que se encuentra al fondo (Background) estará abajode la Línea de Tiempo y la que está adelante o primer plano(Foreground) estará en la parte de arriba.
Capa Máscara (Mask)
Estas capas se encargan de ocultar objetos pero dentro de ellas seencuentran objetos que permiten visualizar que hay por debajo de ellas.Las capas máscara se representan por un rectángulo con un óvalotransparente en el interior.

Para crear una capa máscara, hay que seleccionar la capa o layerque desempeñará la función de máscara, hacer click derecho y en el menúcontextual seleccionar Máscara (Mask).

Al momento de aplicar esta máscara, automáticamente, tanto máscaracomo enmascarado quedarán bloqueados. Al quitar el efecto máscaradejarán de estar enmascarados, y por lo tanto desbloqueados.

Capa Guía (Guide)
Las capas guías permiten agregar dirección a cualquier animación(Interpolación de movimiento) que se haya generado. Las capas guías sonusadas en diagramación y ayuda de diseño.


Guide: Layer 1 > Esta capa guía contiene el camino del objeto que se encuentra en el Layer 1.
Layer 1: Contiene el objeto que se moverá a través del camino por la interpolación de movimiento.
6.2 Fotogramas
Un fotograma viene a ser en Flash un instante o momento de unapelícula, es un equivalente a cuadro de un film. Cuanto más fotogramasexistan más duración tendrá la película flash. Es posible agregar,mover, eliminar, cortar, pegar y limpiar fotogramas.
Al hacer un click derecho, sobre un fotograma Flash muestra un menú contextual, como indica la figura.

Fotograma Clave (Keyframe)
Son usados cuando se quiere realizar un cambio en determinado puntode la película. Son usados cuando hay interpolación de movimiento ointerpolación de forma. Cuando se inserta un fotograma clave,automáticamente el contenido del fotograma anterior es traído a estenuevo punto de la película.
Etiquetas de los fotogramas (Frame Label)
Son usados para identificar algún fotograma en particular en lalínea de tiempo. Para ingresar una etiqueta se debe hacer un click enel fotograma y luego en el panel Propiedades ingrese el nombre de laetiqueta:


Velocidad de fotogramas o velocidad de la película (Frame rate)
Indica el número de fotogramas por segundo. Cuanto más sea elnúmero de fotogramas por segundo, la película será rápida y su duraciónes menor.
La Velocidad de Fotogramas afecta a toda la línea de tiempo de lapelícula, no se puede hacer una sección con una velocidad determinada.
Haciendo [Ctrl+J] iremos hacia las Propiedades del Documento y podremos modificar la velocidad de los fotogramas.

6.3 Animaciones con aceleración y desaceleración
Para tener una idea clara de lo que hace esta opción, debemos crearuna interpolación de movimiento de cualquier objeto. Y hacemos clicksobre el fotograma 1.

En el Inspector de Propiedades seleccionamos el botón Edit...

Y nos aparece una pantalla de Custom Ease In / Ease Out.

Vemos un cuadro de dos coordenadas, la vertical Tween oInterpolación y la segunda Frames o Fotogramas formando un línea deintersección de 45º.
Estando seleccionado Property: Position, con el cursorhacemos click sobre la línea para marcar un punto de intersección.Veremos como cambia la velocidad de la interpolación con respecto a losfotogramas.

* Posición (Position): Podemos variar la interpolación de posición con respecto a los fotogramas.
* Rotation (Rotación): Podemos variar la interpolación de la rotación con respecto a los fotogramas.
* Scale (Escala): Podemos variar la interpolación del cambio escalar con respecto a los fotogramas.
* Color: Podemos variar la interpolación del cambio de color con respecto a los fotogramas.
* Filters: Podemos variar la interpolación del cambio de filters o filtros con respecto a los fotogramas.
* Reset: Vuelve a configuración original.
Para probar la interpolación existe dos botones de Play y Stop. Si estamos conformes para el Ease In o Ease Out aceptamos.
7 Escenas
Una película está compuesta por escenas. Cada escena es una porciónseparada en la línea de tiempo. Al utilizar Actionscript resulta muyfácil la comunicación entre escenas.

Se puede agregar, borrar, duplicar escenas en el panel escena, dirigiéndose a la barra de menú: Window -> Design Panels -> Scene

O presionando las teclas rápidas [Shift + F2]

Nota: Para renombrar una escena se debe hacer doble click en el nombre de la escena y escribir el nuevo nombre.
Al duplicar una escena, estamos duplicando fotogramas, acciones ycontenidos de la escena origen. Después de duplicar la escena, sóloqueda renombrar el nombre de la escena. Para visualizar una escenadeterminada hay que hacer click sobre el icono de la escena deseada.
8. Símbolos
Un símbolo puede ser un gráfico, un botón o un clip de película quese crea una vez y que se puede reutilizar en el transcurso de lapelícula o en otras películas.
Estos símbolos se almacenan automáticamente en la Biblioteca y estarán disponibles para posteriormente ser utilizadas.
Los símbolos sirven para realizan un sin número de tareas, ya queposeen distintos comportamientos, los cuales ayudan a construirpelículas interactivas.
Hay tres grupos de símbolos:
* Gráficos (Graphic): Son imágenes o vectores estáticosque son incorporados a la línea de tiempo principal. No funcionan loscontroles interactivos ni los sonidos en este tipo de símbolo.
* Botones (Button): Permite la interactividad en laspelículas, donde se pueden agregar una serie de instrucciones oacciones que el usuario podrá utilizar generando un evento. Estáconstituido por cuatro fotogramas (reposo, sobre, presionado y zonaactiva)
* Clips de película (Move Clip): Pueden contener otrosclips de película, botones o gráficos, haciendo de esta manera objetoscon mayor complejidad e interacción superior. Los clips de películatienen una línea de tiempo independiente, el cual será de gran ayudapara incluir en nuestras películas de línea de tiempo principal.

Nota: Al seleccionar un objeto y presionando la tecla [F8] podremos convertir en forma rápida a símbolo.
Para editar un símbolo se hace doble click sobre el símbolo que se desea modificar.
9. Biblioteca (Library)
Todos los símbolos, archivos de audio, fotos, sonidos y componentes de Flash, se encuentran en la biblioteca.
Flash tiene la particularidad de compartir símbolos y objetos utilizados en otros documentos.
* Para abrir la biblioteca de otro documento que ya ha sido creado.Una de las formas es abrir el documento nuevo y grabamos con el nombre Biblioteca_Destino verás que automáticamente al presionar [Ctrl+L] la biblioteca se llama Biblioteca_Destino. Ahora, abrimos el otro que contiene la biblioteca con los símbolos que supondremos se llame Biblioteca_Origen.
* Para movernos de documento en documento hacemos [Ctrl+Tab].
* En ambos documentos abrimos las bibliotecas [Ctrl+L].
* Simplemente de la biblioteca_origen arrastramos los sÌmbolos o folderes que queremos hacia la biblioteca_destino y ya está.
La biblioteca está formada por dos paneles. La parte de arriba es la vista previa del símbolo que seleccionamos. El segundo, es la lista de los símbolos o folderes que contienen más símbolos.

Menú de la biblioteca
* New Symbol: Permite crear un símbolo nuevo vacío.
* New folder: Los fólderes son usados para administrar yorganizar los símbolos y objetos que se encuentran dentro de labiblioteca o librería.
* New Font: Permite crear un símbolo de texto nuevo vacío.
* New Video: Permite crear un video vacío.
* Properties: Permite cambiar las propiedades de los símbolos.
* Delete: Elimina uno o varios símbolos seleccionados.
10. Colores (Color Swatches)
Cada archivo Flash contiene su propia paleta de colores, almacenadaen el documento de Flash. Flash muestra la paleta de un archivo comomuestras en los controles Color de relleno y Color del trazo y en el panel Muestras de color. La paleta predeterminada de colores es la paleta de 216 colores WebSafe.Para importar, exportar y modificar la paleta de colores de un archivo,utilice el panel Muestras de color. Puede duplicar colores, eliminarlosde la paleta, cambiar la paleta predeterminada, volver a cargar lapaleta WebSafe si la ha sustituido o bien ordenar la paleta de acuerdocon la matiz.
Presionando las teclas rápidas [Ctrl+F9] veremos el panel Muestras de color (Color Swatches).

11. Mezclador de colores
Permite seleccionar un color tanto para el contorno o el relleno deun objeto. Se puede determinar el tipo de relleno del objeto: Sóldio,degradado lineal, degradado radial y relleno con imagen de mapa debits.
Seleccionar con el menú Window/ Desing Panels/ Color mixer o presionando las teclas rápidas: [Shift+F9]


12. Tipos de símbolos
Cada símbolo posee una Línea de Tiempo y un escenario exclusivosque incluyn capas. Al crear un símbolo, se elige el tipo de símbolo enfunción de cómo se desea utilizar dicho símbolo en el documento.
 Se utiliza símbolos Gráficos (Graphics)para las imágenes estáticas y para crear animaciones reutilizablesligadas a la línea de tiempo principal. los símbolos gráficos funcionande manera sincronizada con la línea de tiempo principal. Los controlesy sonidos interactivoss no funcionan en la secuencia de animación de unsímbolo gráfico.
Se utiliza símbolos Gráficos (Graphics)para las imágenes estáticas y para crear animaciones reutilizablesligadas a la línea de tiempo principal. los símbolos gráficos funcionande manera sincronizada con la línea de tiempo principal. Los controlesy sonidos interactivoss no funcionan en la secuencia de animación de unsímbolo gráfico. Se utiliza símbolos de Botón (Button)para crear botones interactivos que respondan a las pulsaciones ydesplazamientos del ratón, o a otras aciones a una instancia del botón.
Se utiliza símbolos de Botón (Button)para crear botones interactivos que respondan a las pulsaciones ydesplazamientos del ratón, o a otras aciones a una instancia del botón. Se utiliza símbolos de Clip de Película(Movie Clip) para crear piezas de animación reutilizables. Los clips depelícula tienen sus propias líneas de tiempo de varios fotogramas,independientes de la línea de tiempo principal. Se encuentran dentro deuna línea de tiempo principal que contiene elementos interactivos comocontroles, sonidos e incluso otras instancias de clip de película.También pueden colocarse instancias de clip de película dentro de lalinea de tiempo de un símbolo para crear botones animados.
Se utiliza símbolos de Clip de Película(Movie Clip) para crear piezas de animación reutilizables. Los clips depelícula tienen sus propias líneas de tiempo de varios fotogramas,independientes de la línea de tiempo principal. Se encuentran dentro deuna línea de tiempo principal que contiene elementos interactivos comocontroles, sonidos e incluso otras instancias de clip de película.También pueden colocarse instancias de clip de película dentro de lalinea de tiempo de un símbolo para crear botones animados.13. Botones
Los botones son clips de película interactivos de cuatrofotogramas, los cuales sirven para activar eventos que deseamosejecutar.
Un botón es un símbolo, que en su línea de tiempo tiene cuatro fotogramas, que son:
* Reposo (Up): cuando el untero no está sobre él.
* Sobre (Over): cuando el puntero se encuentra sobre el botón.
* Presionado (Press): cuando se hace click con el ratón sobre el botón.
* Zona Activa (Hit): Define el área que responderá alclick del ratón. Esta área es invisible en la película. Si no seespecifica un fotograma "Zona Activa" Flash tomará la imagen para elestado "Reposo" como fotograma de Zona Activa.


Para crear un botón se utilizan las teclas [ Ctrl + F8 ]

Si se desea activar cualquier fotograma del botón, se debe insertar fotograma clave para cada opción.
Crear un botón
1) Edición / Anular selección [ Ctrl + Shift + A ]
Para asegurarnos de no seleccionar nada en el escenario.

2) Insertar / Nuevo símbolo [ Ctrl + F8 ]
Ingresamos un nombre, por ejem.: Boton_1. Y en el comportamiento seleccionamos Botón.

3) Dibujamos el tipo de botón que deseamos, por ejemplo, un óvalo con degradado.

4) Clickeamos [ F6 ] en el fotograma "Sobre" y cambiamos el color del degradado a un color fijo.

5) Clickeamos [ F6 ] en el fotograma "Presionado", y cambiamos el relleno del ovalo.

6) Para verificar, regresamos a escenario. Ahora este botónes un símbolo, se encuentra en la Biblioteca o Librería, donde loactivamos con [ Ctrl + L ]

7) Sólo nos queda llevarlo al escenario arrastrando del la Biblioteca hacia el escenario.

Para habilitar o deshabilitar botones simples en el mismo escenario presionamos [Ctrl+Alt+B] o nos dirigimos hacia el menú: Control / Habilitar botones simples.

8) Para agregar Zona Activa, estando en el escenario damosclick dos veces sobre el botón, el cual nos llevará hacia losfotogramas de estado del botón.
Damos click [F6] sobre el fotograma Zona Activa, dibujamos un rectángulo al costado del óvalo.

Al ejecutar, dirigirnos hacia el escenario. Presionamos [Ctrl+Alt+B]. Veremos que se activa también el botón sobre el rectángulo invisible.

14. Movie Clip (Clip de película)
Se utiliza símbolos de Clip de Película (Movie Clip) para crearpiezas de animación reutilizables. Los clips de película tienen suspropias líneas de tiempo de varios fotogramas, independientes de lalínea de tiempo principal.
Presionamos la tecla rápida [F8] para Convertir a Símbolo y seleccionamos Movie Clip.

Al seleccionar el Modo Avanzado (Advanced) se despliega la pantallacon las casillas de selección. Nos indica la casilla Export forActionScript si requerimos exportar para ActionScript, exportar en elprimer fotograma, etc. Registration: Ubicamos el nodo central de nuestro Movie Clip.


 Ver Categorías
Ver Categorías


11 Comentarios
Perd
buen post sazu :P
Van + 10